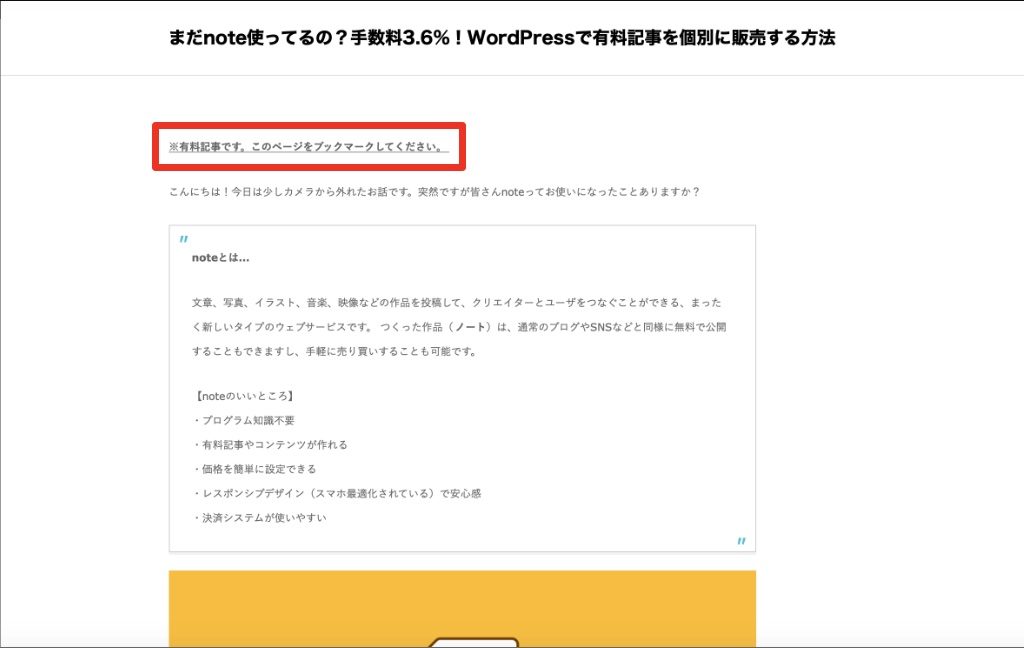
※有料記事です。このページをブックマークしてください。
WordPressで有料記事を販売するにあたり、記事単位(記事毎)での販売をプラグインのみで導入できないか試し実践しました。
こんにちは!今日は少しカメラから外れたお話です。突然ですが皆さんnoteってお使いになったことありますか?
noteとは…
文章、写真、イラスト、音楽、映像などの作品を投稿して、クリエイターとユーザをつなぐことができる、まったく新しいタイプのウェブサービスです。 つくった作品(ノート)は、通常のブログやSNSなどと同様に無料で公開することもできますし、手軽に売り買いすることも可能です。
【noteのいいところ】
・プログラム知識不要
・有料記事やコンテンツが作れる
・価格を簡単に設定できる
・レスポンシブデザイン(スマホ最適化されている)で安心感
・決済システムが使いやすい

作家やクリエイター界隈で大人気のnote!その背景は決済システム、つまり記事やコンテンツを売るための導線(デザイン)が秀逸というところでしょう。
なんといってもプログラミングの知識が全く無い人でも、いわゆる「有料記事」が作れてしまうんですから!
そんな便利なNoteですがWebページのコンサルタントをしていると、noteについての相談を受けることが時々あります。
その相談内容ベスト3がコチラ
- 販売手数料14.5%は高すぎる!!!
- NoteはSEO対策もしにくい!!
- 転送で記事を読まれるパクられる可能性がある!
なるほど、大人気のnoteも万能ではないですね。
ところで、noteの相談を受ける一方で、WordPressについての相談を受けることもあります。
WordPressとは…
世界で一番多く使われているCMS(コンテンツマネジメントシステム)。世の中にある約1/3のウェブサイト(ホームページ)はこれを使って作られていると言われています。ブログサイトはもちろん、会社ホームページや公的機関でも採用されています。このブログの制作にも使われています。
【WordPressのいいところ】
・プログラム知識そんなに要らない(あるとできることが増える)
・豊富なテーマとプラグインでおよそどんなサイトでも作れる
・レスポンシブデザイン(スマホ最適化されている)で安心感
・SEO対策(Google検索で見つかりやすく)しやすい

WordPressで受ける相談が何かというと、”noteみたいな記事の個別販売できないの?”という質問。
WordPressでは定期購読(サブスプリクション)系のプラグインは見かけるのですが、個人のブロガーやフリーランスのカメラマンの場合、”定期”というのがプレッシャーになることもありますよね。なのでノウハウを記事一つから都度販売したいという話がよく聞こえてきます。
確かに、WordPressという世界最高のホームページ制作システムで、noteのような記事(コンテンツ)の販売ができれば最強です。noteよりお洒落でSEOに強くてユーザーフレンドリー。ただそんなことってできるのか?
結論から言うと、できます。しかも手数料もnoteより10%以上安い3.6%です。まじかよ、と思うかもしれませんが、まじです。
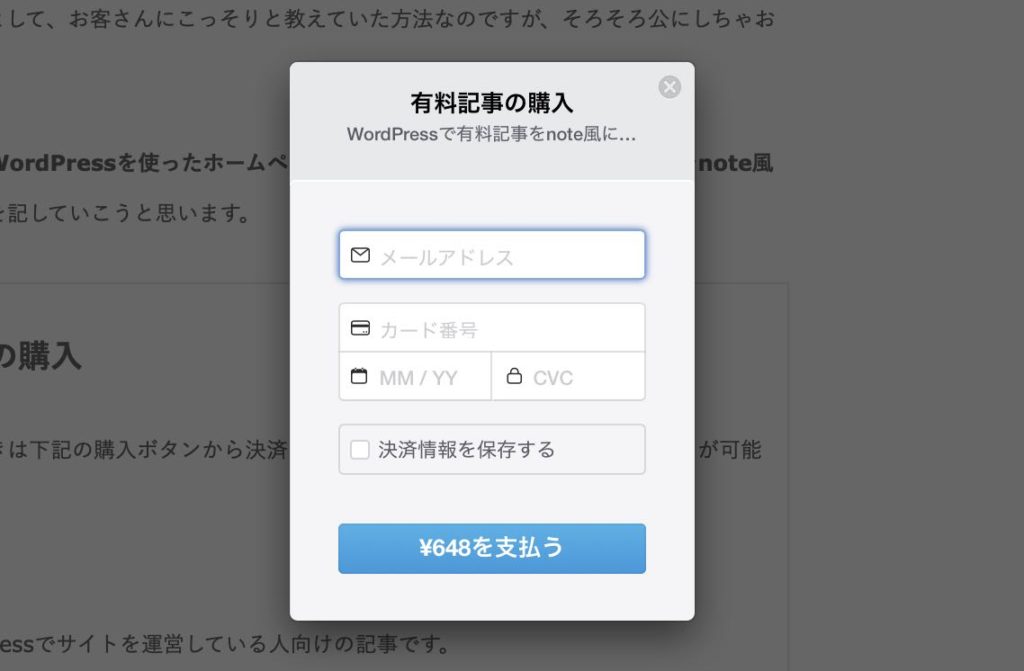
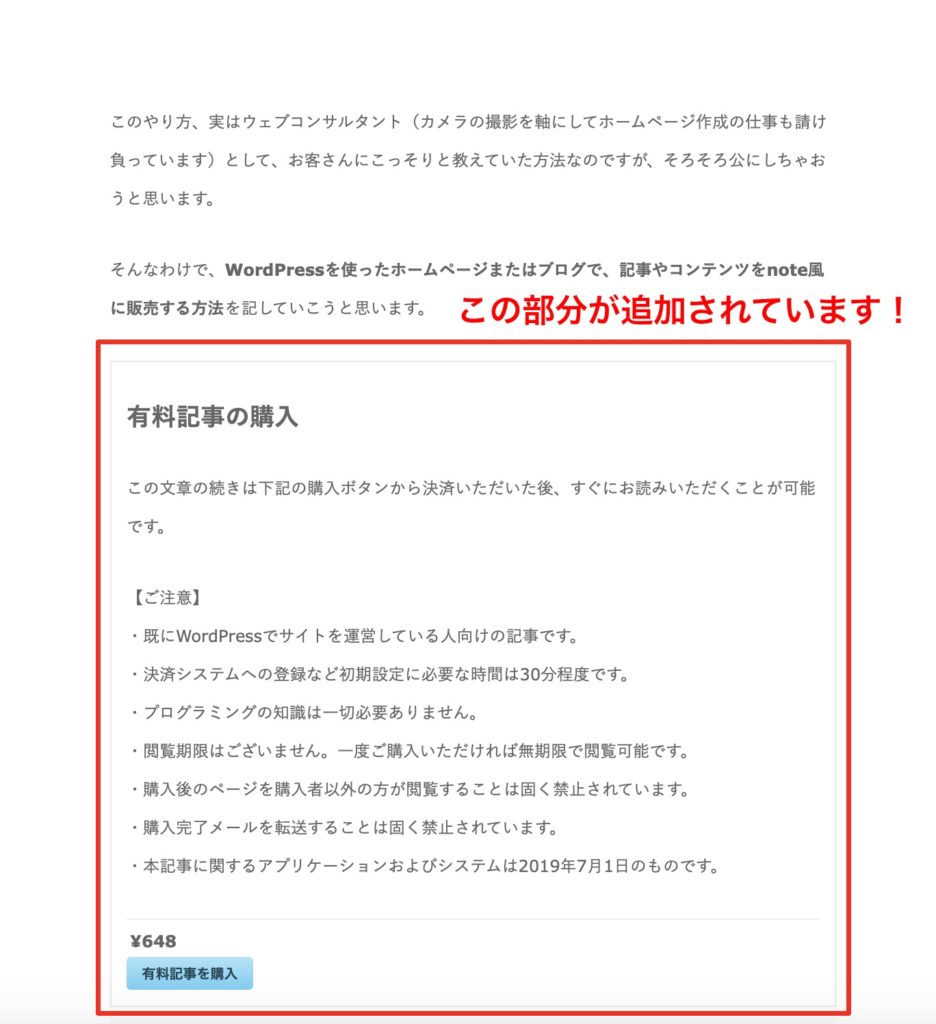
実際の決済ページはこんな感じになります。

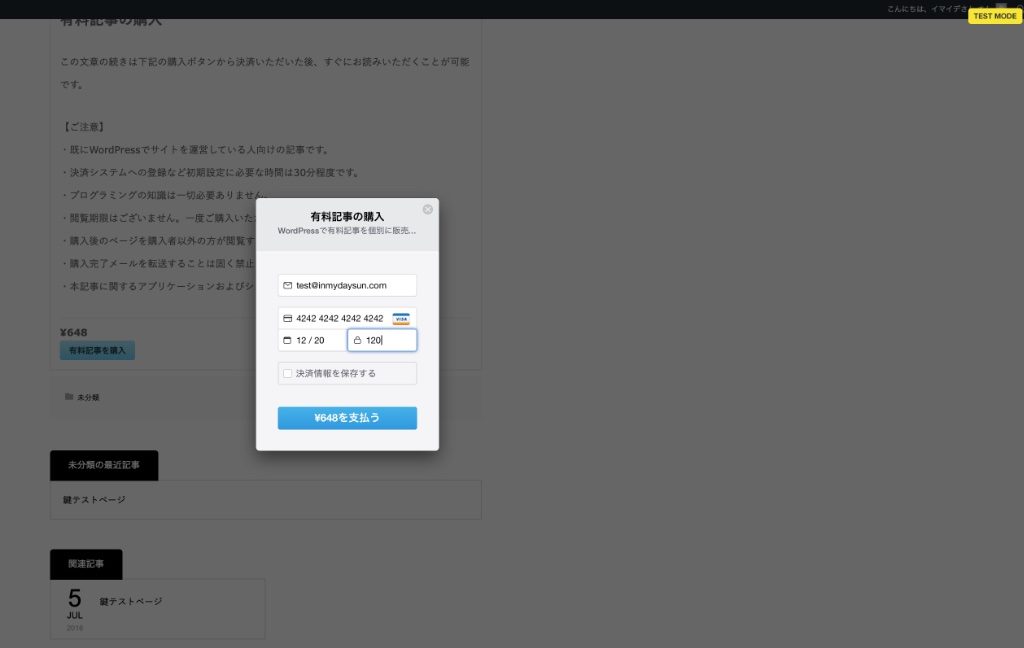
スマートフォンから見るとこんな感じです。ちゃんとレスポンシブに対応しています。

安心感のある支払いページです。
それでは、『まだnote使ってるの?手数料最安!WordPressで有料記事を個別に販売する方法』はじまりはじまり。
全体の流れ
全体の流れは目次の11ステップになります。たくさんありますが、ほとんどが初期設定で、実際に有料コンテンツ(有料記事)を書く際に繰り返すのは4-2〜6だけなのでご安心ください。
1. 決済システムStripeの導入
まずは決済システムの導入からです。WordPress自体には決済システムが付いていないので、個別に登録する必要があります。今回はではStripeという決済システムを使用します。
Stripeとは…
Paypalという決済システムを見たことがある人は多いと思います。Stripeは日本では少し知名度が低いですが、Paypal同様に世界で多く使用されているオンライン決済システムです。
【Stripeいいところ】
・信頼できるサービスである
・日本語化対応
・決済画面や管理画面が使いやすい
・売上の統計データを確認可能

1-1. Stripeアカウントの作成
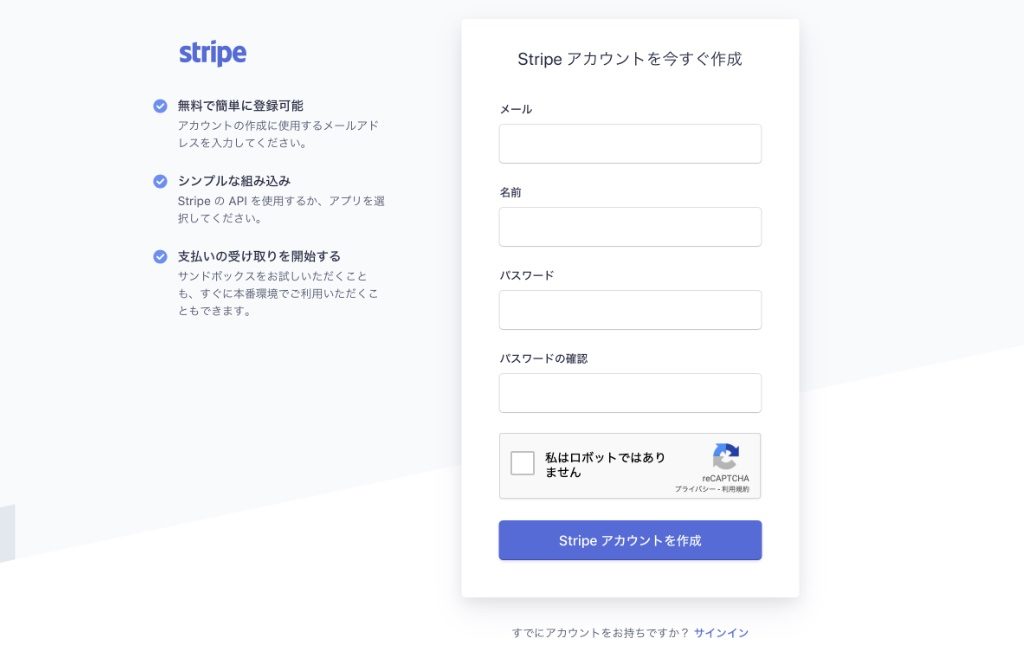
それでは、まずStripeの公式サイトを開いてアカウントを作成しましょう。リンクを開いて[今すぐ始める]を選ぶと次のようなページが出てきます。

メールアドレス、名前、パスワードを入力しましょう。設定したメールアドレスに認証用のメールが届くので、そちらをクリックします。よくあるやつですね。これでアカウント作成は完了です。
ログインすると次のような画面が出てきます。最初の選択は「今はスキップ」でOKです。

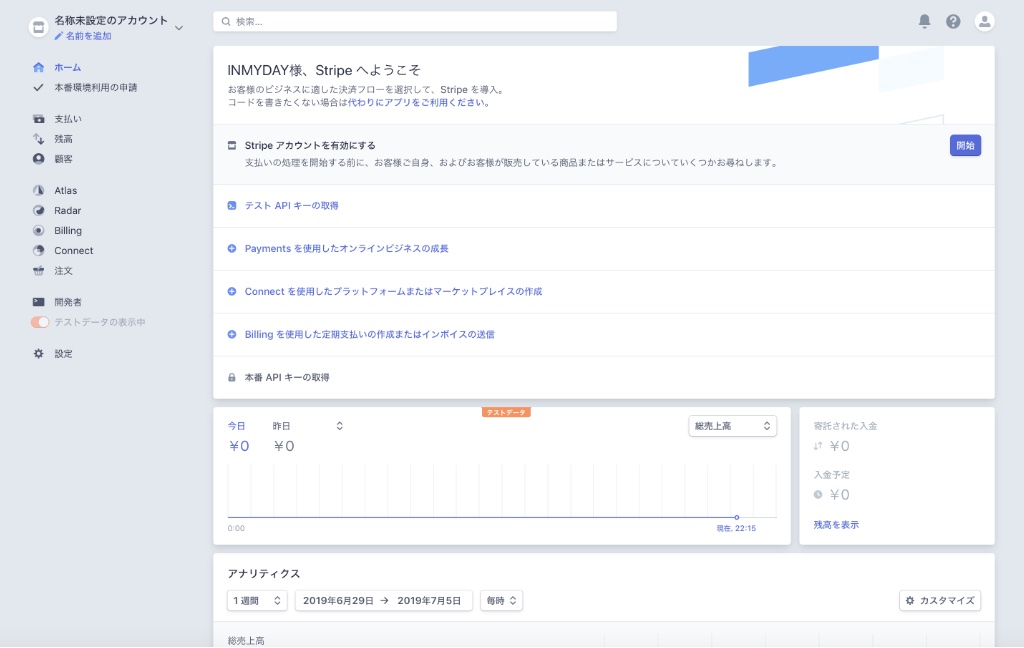
Stripeの管理画面が出てきます。「Stripeアカウントを有効にする」を選んで[開始]してください。メール認証がまだの場合はメール認証を促されます。

1-2. コンプライアンス関連の質問
コンプライアンス関連の質問という欄が出てくるので下記のように答えましょう。

【念の為補足しておきます】
[質問]クレジットカード情報を保持する予定はありますか?
ー「いいえ」と回答します。クレジットカード情報は保持しません。[質問]お客さま、もしくはお客さまの代替をする連結アプリケーション(Connect Standard)は追加的な手段により顧客の本人認証を行なう予定ですか?
ー「いいえ」と回答します。追加手段は特にないので。[質問]お客さま、もしくはお客さまの代替をする連結アプリケーション(Connect Standard)における全ての決済において券面認証を行なう予定ですか?
ー「はい」と回答します。決済機能ではCVC番号の入力フォームを用意し、Stripeに送信するので。[質問]お客さま、もしくはお客さまの代替をする連結アプリケーション(Connect Standard)において不正配送先情報を利用した不正対策を行なう予定ですか?
ー「いいえ」と回答します。物理的な物を販売しないので、配送に関知しません。[質問]過去5年間に特定商取引法違反もしくは過去に消費者契約法違反による敗訴判決を受けたことがありますか?
ーこの質問はあなたまたはあなたの所属する会社等が、これまでの事業活動にて違反をしたことは無いかを確認するために質問です。正直に回答しましょう。
1-3. 本番環境利用の申請
次は実際の決済に関する登録をします。ブログの運用や支払いなどについて基本的な内容を記載していきます。

『ビジネスの詳細』だけ少し考えそうですが『購読者向けのデジタルデータ(テキスト・画像・動画等)の販売』などで問題ないでしょう。
1-4. ホームページとの紐付けに必要な鍵を入手する
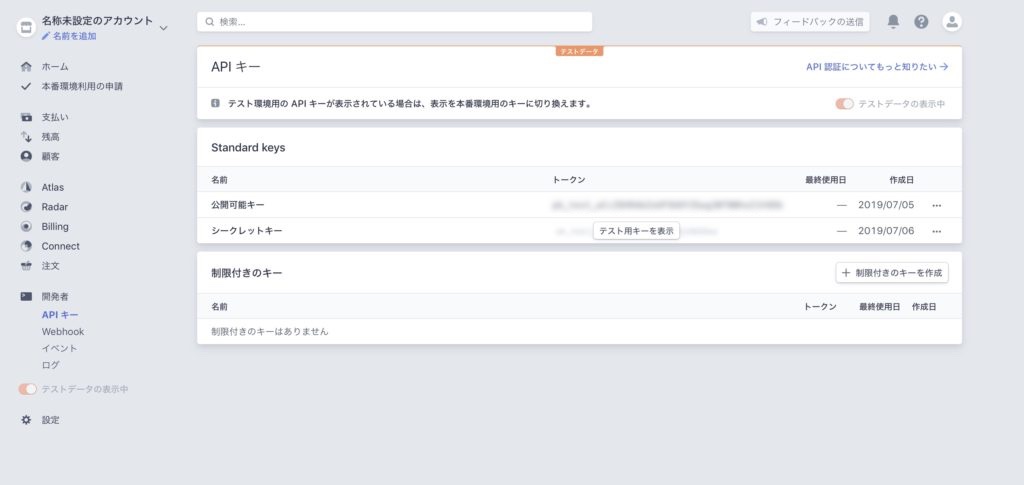
最後にWordPressとStripeを紐付けるための公開鍵・秘密鍵を入手します。サイドバー(画面左下)の開発者>APIキーの順に選択して下さい。
『公開可能キー』『シークレットキー』という文言と、英数字の並びが表示されます。『テスト用キーを表示』を押すと『シークレットキー』が表示されます。
画面左下にテストデータの表示中というチェックがあり、初期設定ではこちらがONになっています。こちらをOFFにすると、テスト用ではなく本番用のキーが表示されます。

テスト用及び本番用キーは次のステップでWordPress側にコピペすることになります。Stripeを開いているウィンドウは閉じずに、新規ウィンドウでWordPressの管理画面にログインして下さい。
2. WordPressにプラグインを設定する
2-1. プラグインのインストール
WordPressにログインし、プラグイン>インストール画面に移動しましょう。プラグインの新規追加画面で、キーワードに『Stripe Payments』と入力してください。検索結果に出てくるので、『今すぐインストール』をクリック。インストールするとボタンが『有効化』に変わるので、有効化しちゃってOKです。

ついでに後で使うプラグインもインストールしてしまいましょう。同じ手順で『Search Exclude』と検索してこちらもインストール&有効化しておいてください。

2-2. Stripe Paymentの設定
プラグインStripe PaymentはWordPressにStripeを簡単に設置するためのプラグインです。サイドバーのStripe Payments>Settingsを選択します。設定画面が英語なので説明をつけておきます。
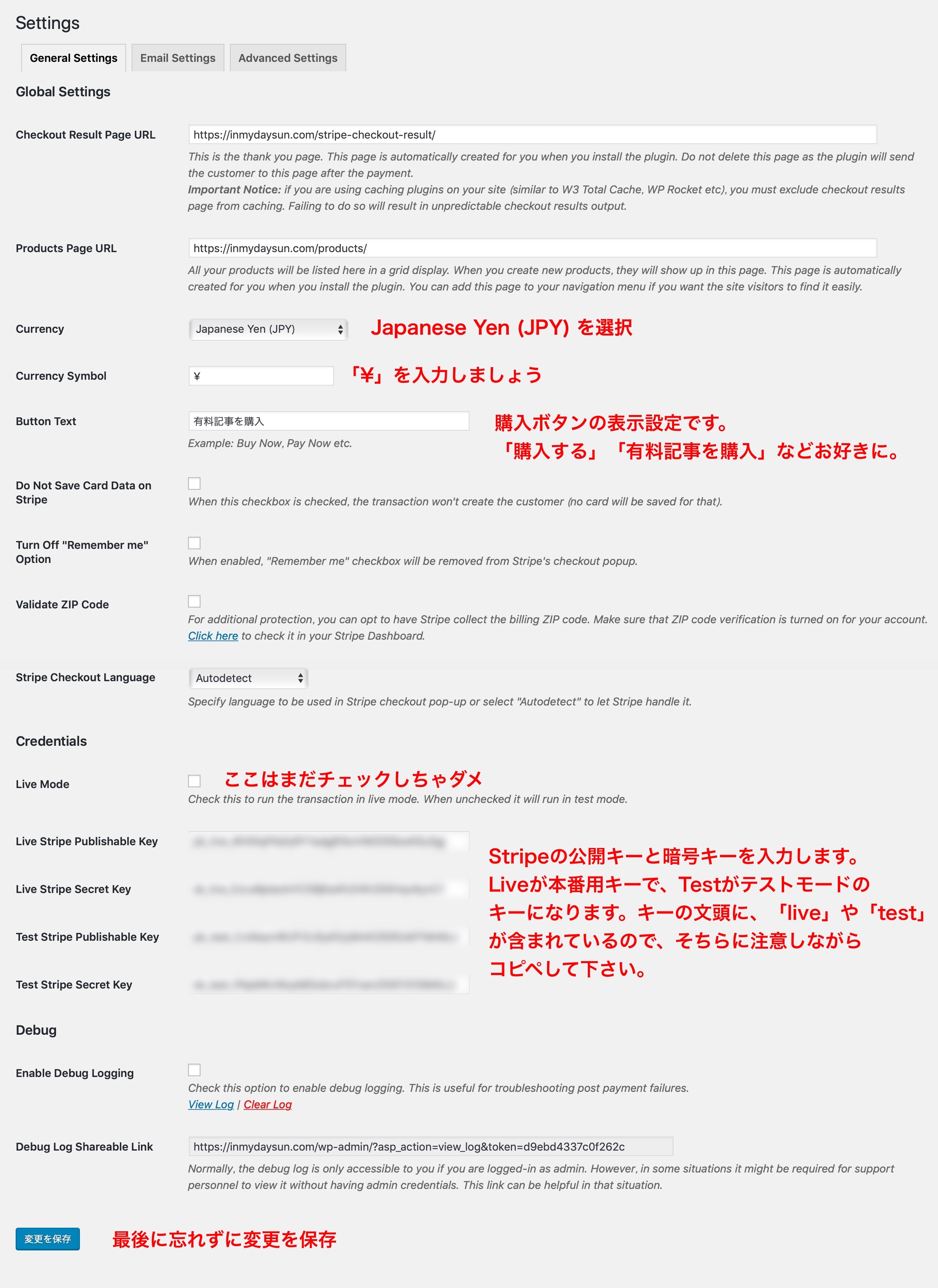
General Settings
一般設定です。こちらでStripeの暗号キーなどを入力していきます。

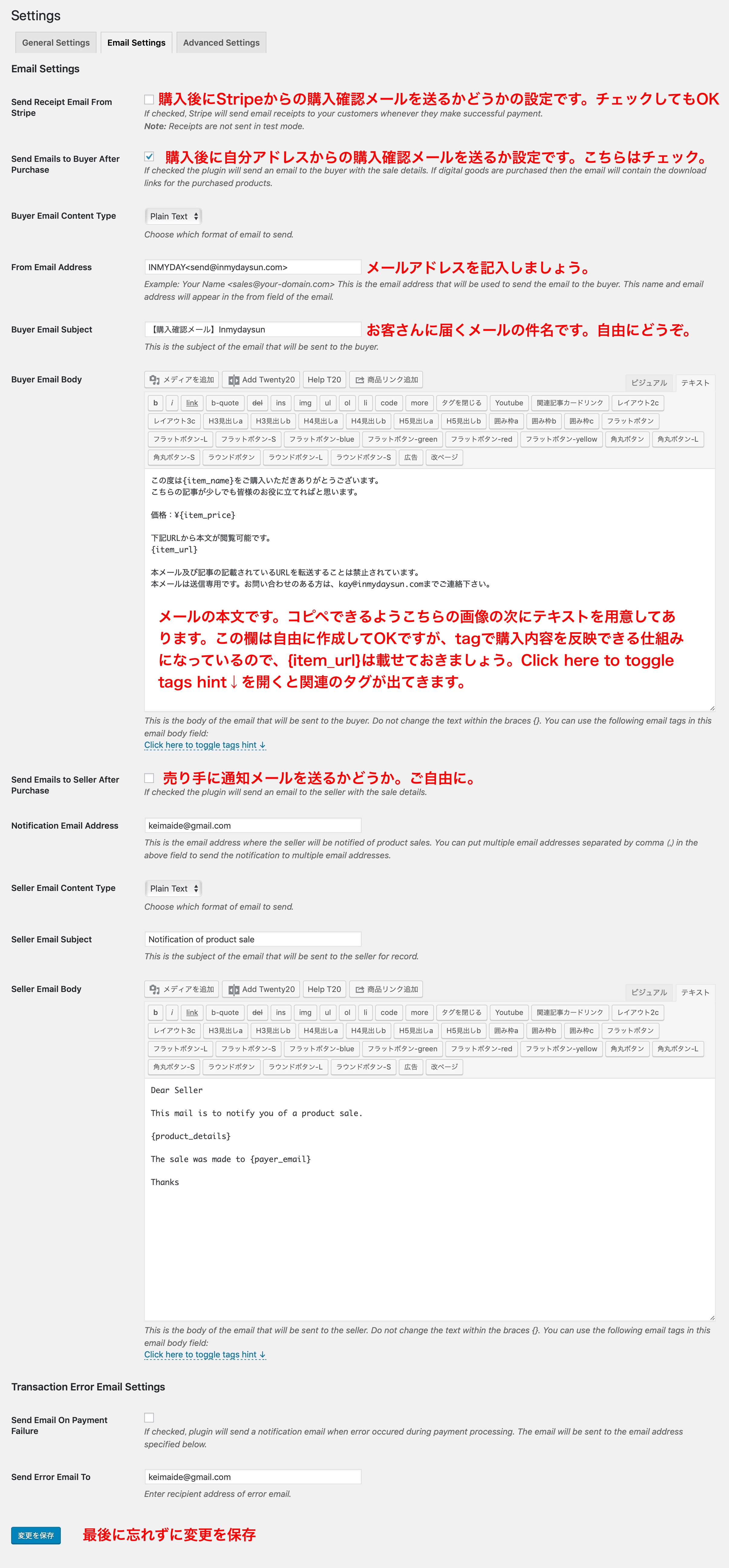
Email Setting
次にはEmail Settingのタブから下記の箇所を編集します。

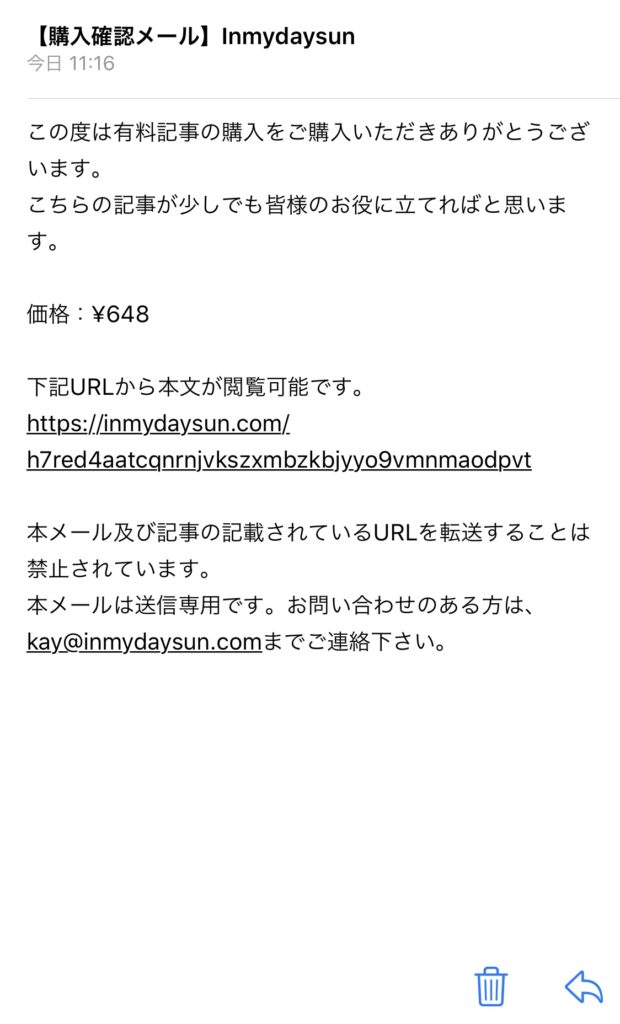
Buyer Email Body
tagを使って購入内容を反映させたメールを送ることも可能です。こちらも参考として私が使用している本文を、そのままテキスト形式で載せておきます。このページはコピーができないのでコチラのコピー用ページを開いてコピー&ペーストしてください。
______________________________________
この度は{item_name}をご購入いただきありがとうございます。
こちらの記事が少しでも皆様のお役に立てればと思います。
価格:¥{item_price}
下記URLから本文が閲覧可能です。
{item_url}
本メール及び記事の記載されているURLを転送することは禁止されています。
本メールは送信専用です。お問い合わせのある方は、〜@○○○.comまでご連絡下さい。
______________________________________
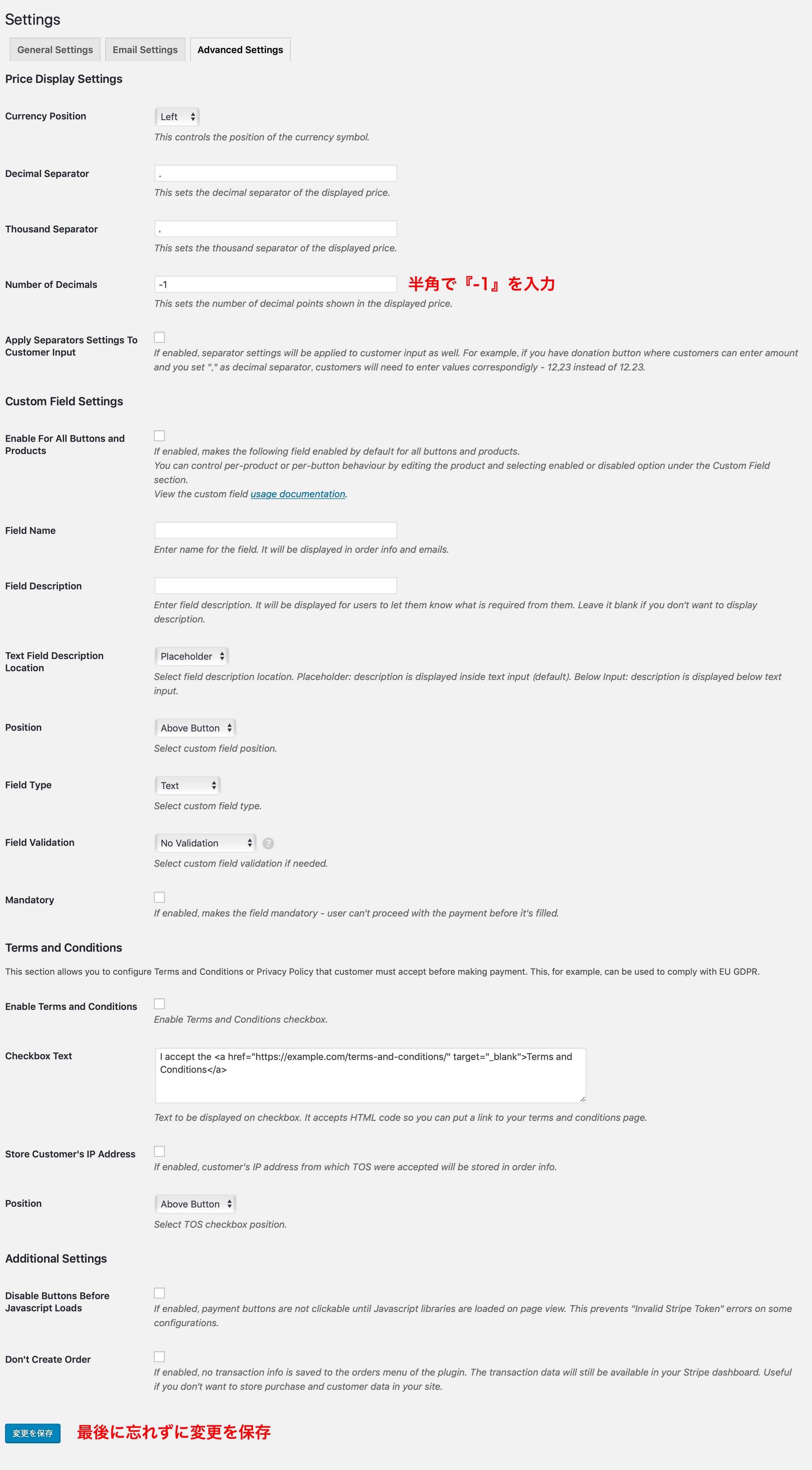
Advanced Settings
最後のタブの編集です。こちらはあまり編集する箇所はありません。Number of Decimalsの欄に「-1」と入力してください。これはお金の桁の設定です。米ドルとかの場合、0.1ドルという表現もよく使うので少数点以下どうするかっていう設定です。
デフォルトでは2になっていますが、日本円は小数点以下は使わないので、非表示にします。0はシステム的に入れられない数字なので、半角で「-1」を入れてください。
※2020年7月追記
最新バージョンのプラグインは日本語対応されましたね!最新バージョンで行っている方はNumber of Decimals には 0 を入れてください。以前は0を指定するとエラーになっていましたが、現在のバージョンでは-1を指定するとエラーすることがあるようです。

3. 特定商取引法に基づく表記の記載
3-1. 特定商取引法への対応
こちらは決済機能とは直接関係ありませんが、Stripeに関わらずオンライン決済全てに於ける規則です。これちゃんとやらないとStripeの使用を差し止められる可能性もあります。コピー&ペーストで最小限の物を作れるようにしてあるので使って下さい。
固定ページ>新規追加より固定ページを作成します。タイトル名は「特定商取引法に基づく表記の記載」でいいでしょう。パーマリンクは自由です。僕は「tradelaw」としてあります。
特定商取引のは記載項目が非常にたくさんあります。基本的には運営者の名前や住所まで記載します。が、ある条件を満たせば個人名や住所は省略可能です。
広告の態様は千差万別であり、広告スペース等もさまざまです。 したがって、これらの事項をすべて表示することは実態にそぐわない面があるので、消費者からの請求によって、これらの事項を記載した書面 (インターネット通信販売においては電子メールでもよい)を 「遅滞なく」提供することを広告に表示し、かつ、実際に請求があった場合に「遅滞なく」提供できるような措置を講じている場合には、下の表の通り、広告の表示事項を一部省略することができることになっています。(法第11条ただし書き)引用元:特定商取引法HP
わかりやすい言葉に翻訳するとこんな感じです。
特定商取引法に基づく表記の記載を広告しろと言われても、広告するスペースとか方法も色々あって、全部の情報を書くのは無理な時もあるよね。なので、お客さんからリクエストがあった時に、これらの情報を記載したメールをできるだけ早く(約1週間以内)に提供することをページに記載して、実際にリクエストがあった時は「遅滞なく」提供できるような状態を作っていれば、 下の表の通り、一部の情報を省略してもいいですよ。(法第11条ただし書き)引用元:特定商取引法HP
下の表というのはコチラです。

ということで、このルールに基づいて出来上がる最低限の表記が下記の通りです。コピペ使用OK。(URLとかメールアドレスはちゃんと変えて使ってね)
3-2. 書き方サンプル
| URL | https://inmydaysun.com/ |
| sample@inmydaysun.com | |
| 販売価格 | 540円(税込み)又は、1080円(税込) |
| 送料 | 電子書籍による販売につき、送料はかかりません。 |
| お支払い方法 | クレジットカード |
| 商品代金以外の必要経費 | 振込手数料、カード決済手数料などの支払い手数料。 インターネット利用のために必要となる通信料 (金額は、お客様が契約した各事業者が定めるとおり) |
| 商品引き渡し時期 | 代金決済完了後、メールにて配信いたします。 |
| 商品の引き渡し方法 | 商品購入後商品ページにジャンプします。 また、お客様のご入力いただいたメールアドレスに商品ページの記載されたURLをお送りします。 |
| 不良品について | 正常にダウンロードできなかった場合は、 ご連絡をいただければ別の方法でデータをお送りいたします。 |
| 返品について | 商品の特性上、購入確定後の返品・返金についてはお受けできません。 |
| 表現、及び商品に関する 注意書き | 本商品に示された表現や再現性には個人差があり、 必ずしも利益や効果を保証したものではございません。 |
※上記以外の事項に関しましては、お取引の際に請求があれば遅延なく提示いたします。
このページにはコピーガードがかかっているので、コピーはコチラのページからどうぞ。
↑赤字の部分もコピー忘れずに!!!なお、省略する場合は、販売価格・送料・その他かかる費用の3つに関しては 必ず明記をしておく必要があります。
ページを作成したらヘッダーメニューまたはフッターメニューあたりに組み込みましょう。この記載が確認できないと、早い話が法律違反です。ルールはちゃんと守りましょう。僕は特に逃げも隠れもしないので本名晒してますが、副業を会社に知られたくない人など、人それぞれ状況は違うと思いますので、うまいこと使ってみてください。
4. 有料コンテンツページ(有料記事)を作成する
さて、いよいよ記事投稿の本番です。今まで行なってきたのは初期設定で、今後は行わなくていいので、二つ目の有料記事作成からはここから先だけでOKです。記事の投稿の前にひとつ下準備です。WordPressの設定でパーマリンクを自由に作成できるようにしておきましょう。
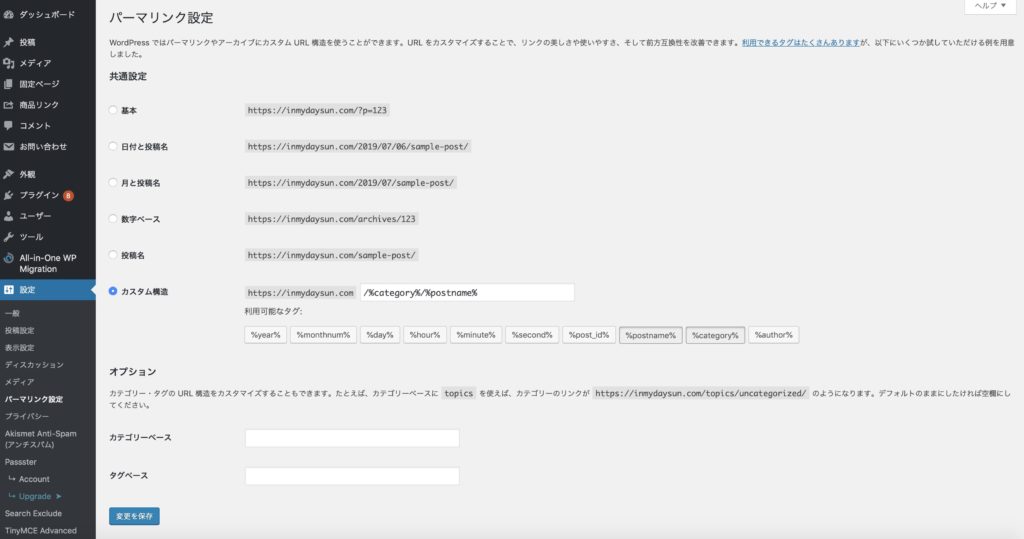
4-1. パーマリンクを自由に設定できるようにする
パーマリンクとは要するにページのURLです。ブログやホームページを運営している方はすでに設定している人が殆どだと思いますが、WordPressの初期設定では日にちなどから自動でURLを生成するように設定されています。
色々好みはありますが、カテゴリー>記事名という形が検索エンジンから解析されやすいと言われている(諸説あり)ので、ひとまずそちらの形に設定してみましょう。既にこちらを任意の物に変えて使っている方も多いと思うで、既存のURLに影響が出そうな方は記入方法を気をつけて下さい。
ではいきましょう。設定>パーマリンク設定を選択し、共通設定でカスタム構造を選択。下記のように入力しましょう。
- /%category%/%postname%

[変更を保存]を押して準備完了です。
4-2. 有料コンテンツページを固定ページで書く
有料コンテンツページを書く、ということは無料は別…?!御察しの言い方は気づいたかもしれませんが、noteと違いWordPressで有料記事を書く場合、有料と無料を分けて書く必要が出てきます。
ちょっと面倒くさく感じるかもしれませんが、無料ページは有料ページのうちチラつかせたい部分だけをコピペするだけでいいので、実際大した手間にはなりません。たったそれだけの手間で手数料が10%浮くので、絶対にこちらを使ったで方が得です。
固定ページで作成
では有料コンテンツページを作成しましょう。ここでひとつ大切なことですが、必ず『投稿』ではなく『固定ページ』で作成してください。
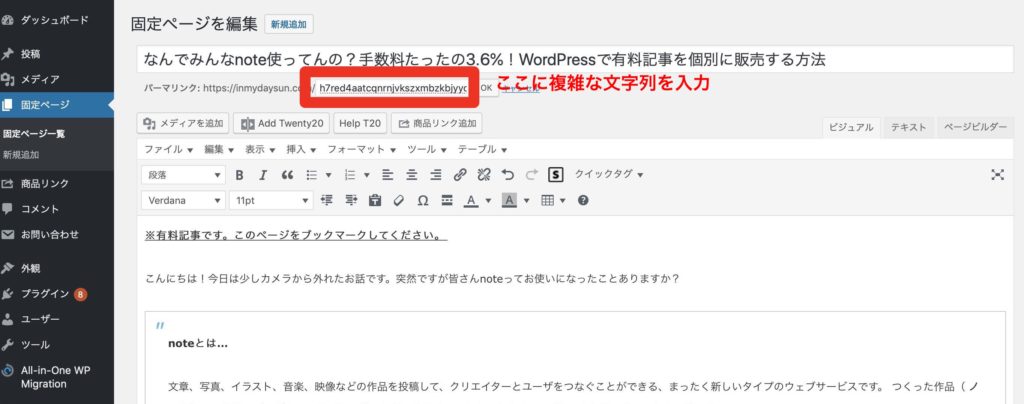
パーマリンクを複雑にする
記事が書けたら次はURLを編集しましょう。有料ページはどのページからもリンクさせない隠されたページとして作ります。
簡単なURLに設定してしまうと、適当にURLを打ち込んだ人が運良く読めてしまう可能性があります。ページを購入してくれた人だけがたどり着ける、長くてややこしいURLを設定します。
規則性の無い長い文字列なら何でもOKですが、パスワード生成ツールなどを使って不規則な文字列を作成するのもアリです。
ただし、「パスワート生成ツール側がこっそりとログを取っている」なんて可能性も100%無いとは言い切れないので、個人的には不規則な文字列の作成はローカル環境(オンラインではない環境)で作成する方がオススメです。ここは真似しなくていいですがあくまで参考として、僕は1Passwordのパスワード生成でやってます。

これでこのページにたどり着けるのは、このURLを直接知っている人だけになりました。
Googleなどの検索エンジンに引っかからなくする
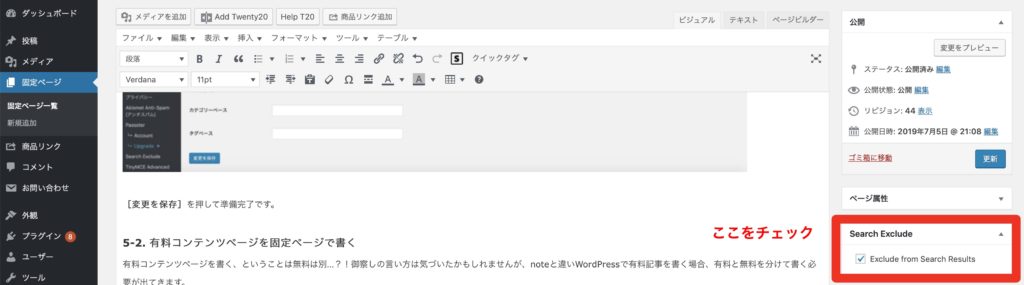
もう一つ大切なことがあります。せっかくURLをややこしくしたのに検索エンジンに引っかかってしまっては意味がありません。ですので、検索エンジンに見つからなくする必要があります。
そこで役立つのが2-1.でついでにインストールした『Search Exclude』です。このプラグインを使うと指定したページを検索フィルターから除外してくれます。やり方は超簡単。固定ページにSearch ExcludeのExclude from Search Resultsというチェック欄ががあるので、ここをチェックするだけです。はい、おしまい。

headerにコードを記入して編集する方法もありますが、今回は完全にノンプログラマー向けに書いているのでプラグインだけで簡単にやっちゃいます。
5. 決済商品を作成する
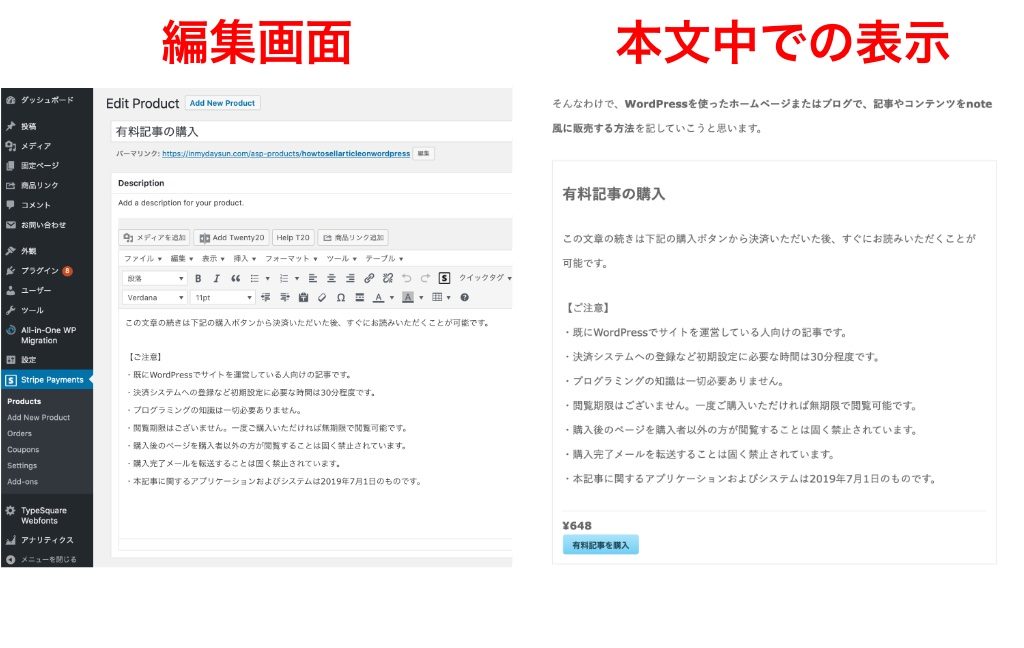
決済商品ってなんぞや?と思うかもしれませんが、この記事の中での商品とは『有料記事(へのリンクが飛ぶ仕組み)』です。具体的になイメージは下記の画像をご覧いただいた方が早いでしょう。
Stripe Payment>Products>Add New Productを選択肢してください。投稿や固定ページと同じような入力フォームが出てきます。下記画像の通り、対になっている場所に反映されます。

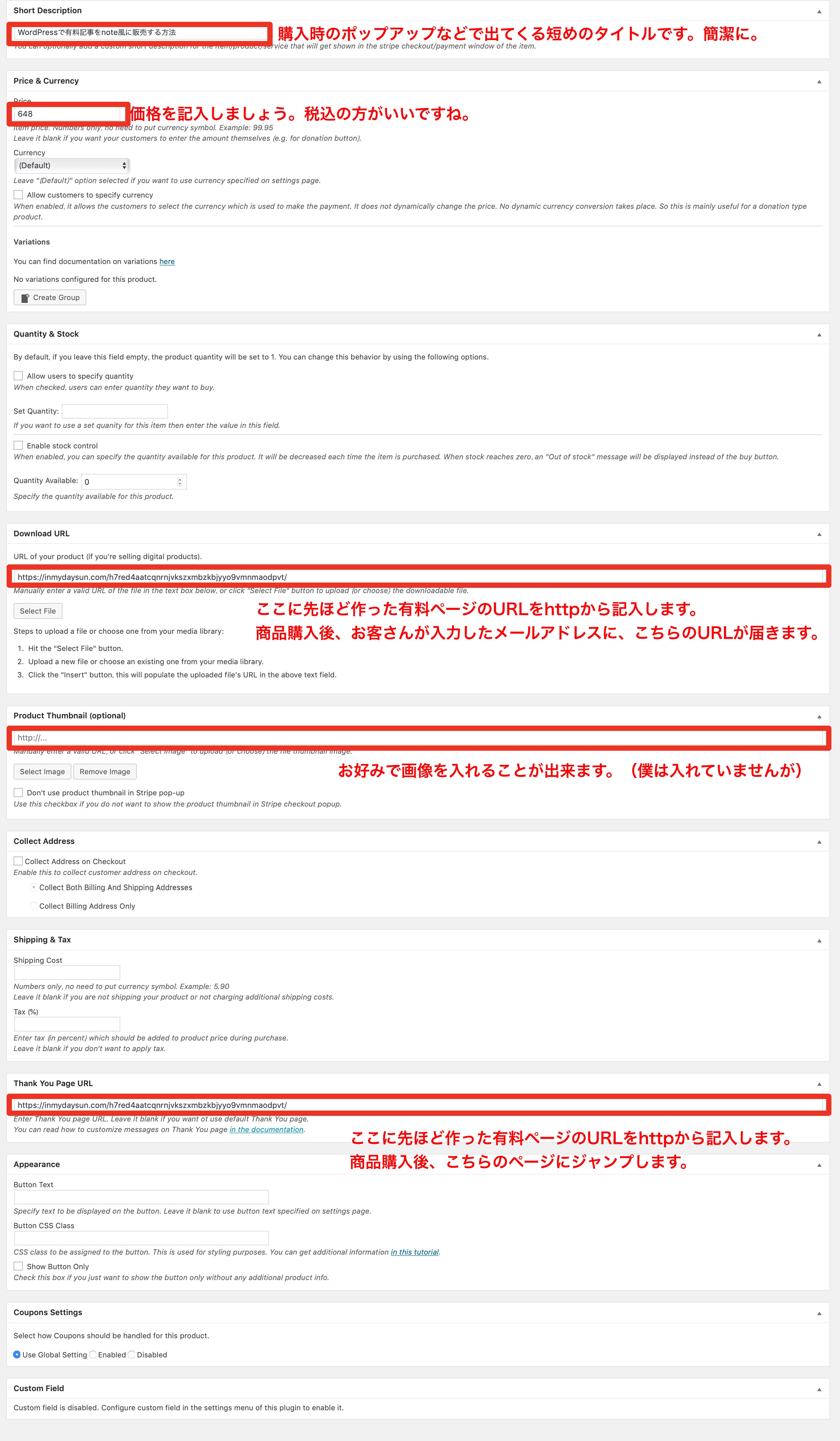
Add New Productの本文を入力後下にスクロールすると、商品の価格などを設定するセルが出てきます。こちらも画像で説明します。

これで完成です。[更新]ボタンを押して終了します。
Stripe Payments>Productsの所に新しいプロダクトが追加されています。
6. 無料記事(導入ページ)を作成する
次に導入用の無料ページの作成です。先ほどは固定ページで作成しましたが、こちらは投稿ページで作成します。先ほど作成した有料ページのうち、チラ見せしたい部分をコピーして、無料ページに貼り付けます。
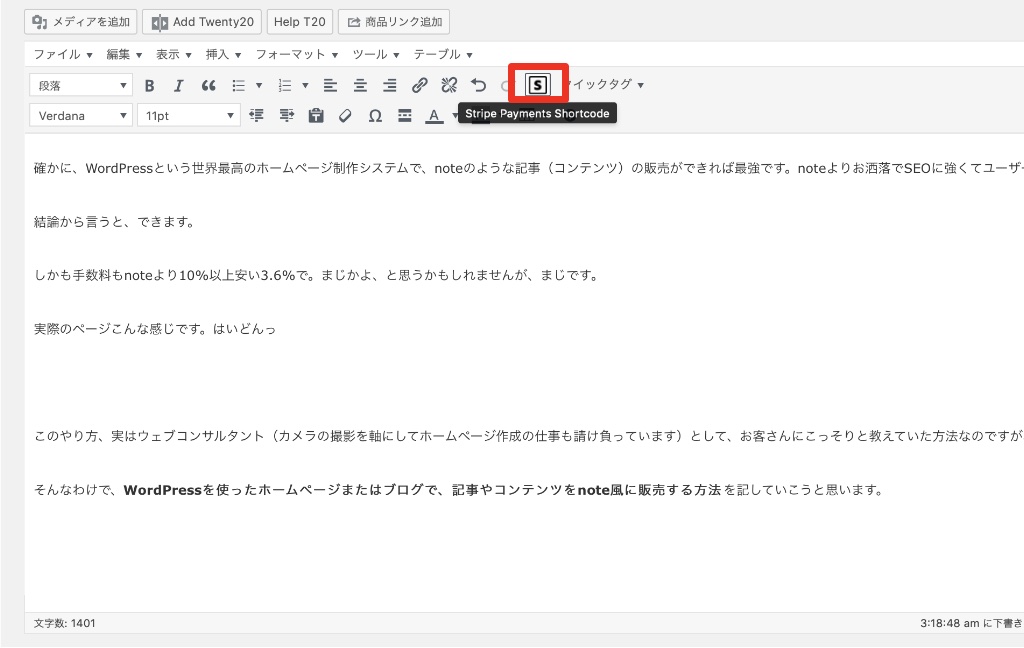
続いて、先ほどコピーした決済商品のショートコードをその下に配置します。ショートコードの埋め込みはフォント選択のコーナーにあるSマークからできます。

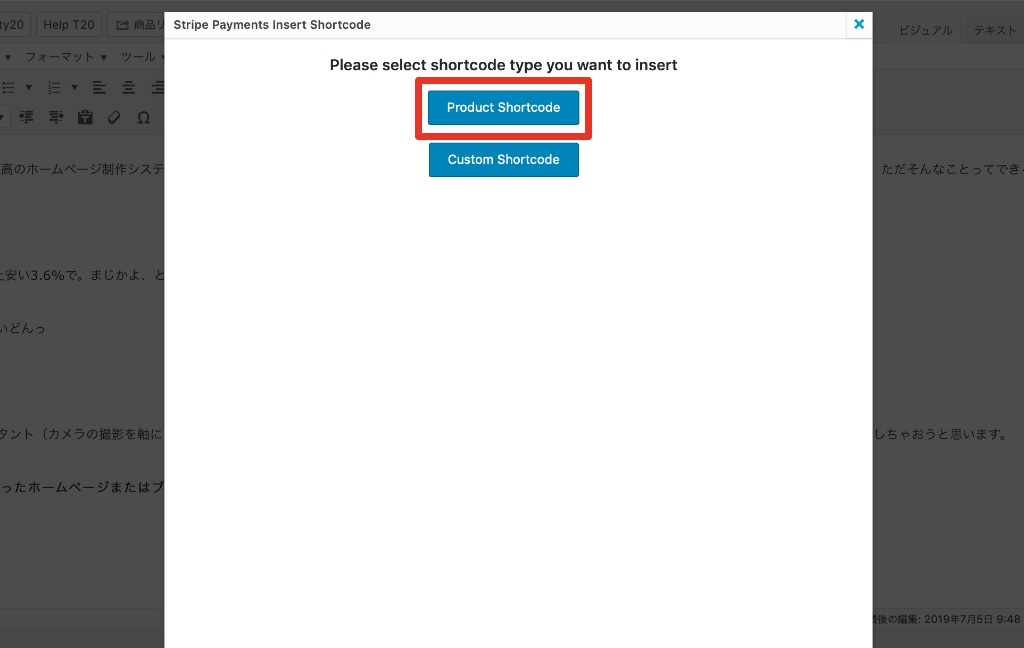
先ほど作ったProductを呼び出します。

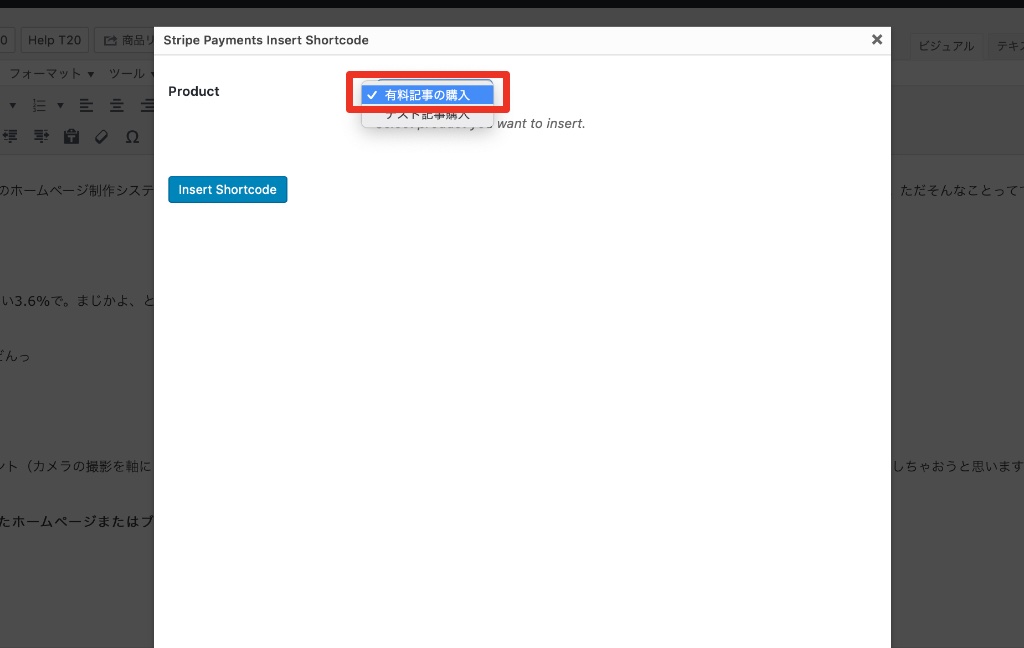
Product名を選択して[Insert Shortcode]を押しましょう。

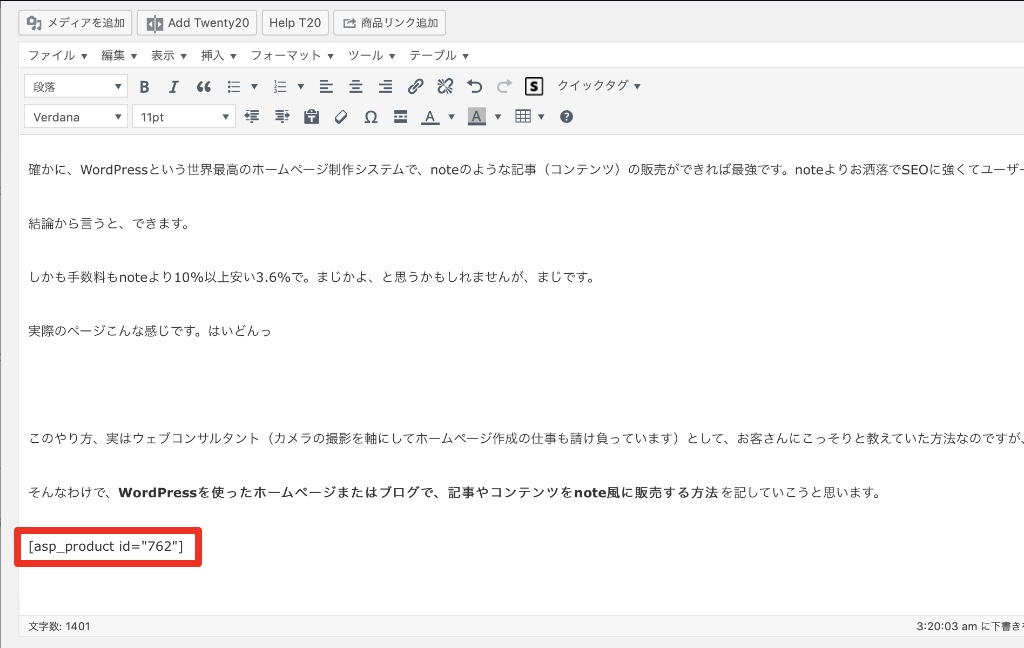
赤で囲った部分がこのproductのショートコードです。


商品購入後は固定ページにジャンプする仕組みなので、下記のような注意書きを書いておくのもありです。
購入後は、有料ページに直接ジャンプします。
ブックマークをする場合がジャンプ後のページしてください。
『5. 決済商品を作成』の注意書きに追記する形でも良いでしょう。
なおこちらは保険でもありますが、2-2のBuyer Email Bodyの設定にて、メールの設定をしてあります。これが何に役立つかというと、お客さんがカード情報を入力する際に、メールアドレスを正しくメールアドレスを入力してくれれば、そちらのメールアドレスに有料ページのURLが届く仕組みになっています。
また、購入者のメールアドレスはStripeにも保管されていますので、問い合わせなどの際はそちらを確認して管理画面より再送などを行うことも可能です。
7. テストモードで動作確認
Stripe Paymentは初期段階ではTESTモードになっており、決済しても実際の決済は行われません。設置したフォームが正しく動作をする確認することができるので、実際に運用する前に必ずテストしましょう。
[有料記事を購入]を押すと支払いのポップアップが出てきます。この時画面右上に[TEST MODE]というポップアップが出ていることを確認してください。もし出ていない場合は間違って本番モードにしている可能性があるので、「2-2. Stripe Paymentの設定」の「General Settings」を見直して下さい。
TEST MODEのアイコンが確認できたら、こちらにテスト用のカード情報を入力していきます。

メール:実際に使っているメールアドレスを入力しましょう。
カード:4242 4242 4242 4242(公開されているテスト用の番号です。)
有効期限:10/22(本日より先の月と年が入力されていればなんでもOK)
CVC:120(こちらのなんでもOKです。)
これで決済してみましょう。決済情報を保存するは任意項目です。チェックを入れると電話番号を登録するフォームが出てきます。こちらに一度登録すれば、Stripe決済サイトでクレジットカード番号の入力を省略することができますが、今回はテスト番号なので保存はする必要ありません。
※2020年3月30日追記
StripeのAPIのバージョンとStripe Paymentsプラグインの相性で、決済ができないエラーが起こることがあるようです。
決済ボタンを押しても先に進まない状態の場合、以下の場所をチェックしてみてください。
設定>Stripe Payments>Advanced Setting>Additional Settings>Enable Legacy Checkout APIをチェック
[¥〜を支払う]を押すと、支払い有料ページにジャンプします。はい、無事表示されました。

入力したメールアドレスに、本ページの記載されたメールが届いているかも確認しましょう。今回はスマホで確認。はい、届いてました。

8. Stripeで入金確認
さて、テストモードでの購入は完了しました。次は、Stripe側でテスト支払いが反映されているか確認しましょう。Stripeのダッシュボードに戻ります。

9. 本番モードで動作確認
テスト入金まで完璧ですね。ではいよいよ本番モードでテストします。「本番モード」と言っても、動作としてはテストモードと同じことをもう一度行うだけです。但し、本番ですので、本物のクレジットカードで決済し、実際に入金されるかも含めてテストします。
9-1. 本番モードにセット
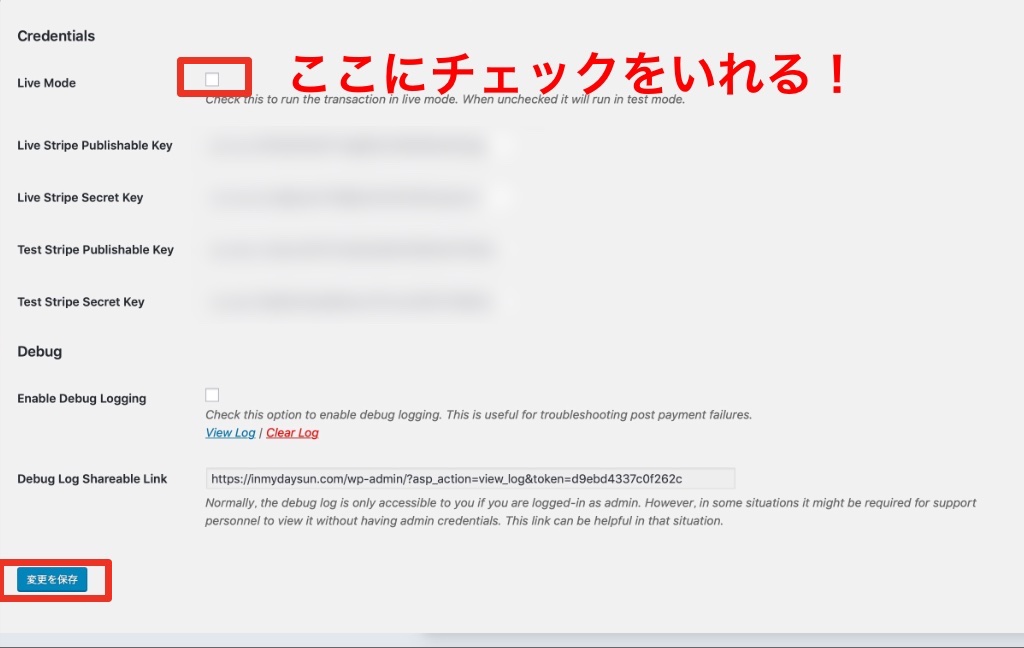
WordPRessのダッシュボードより、Stripe Payments>Settingsを選択します。General SettingsのタブでLive Modeにチェックを入れて[変更を保存]を押します。これだけで本番モードに切り替わります。ドキドキですね。

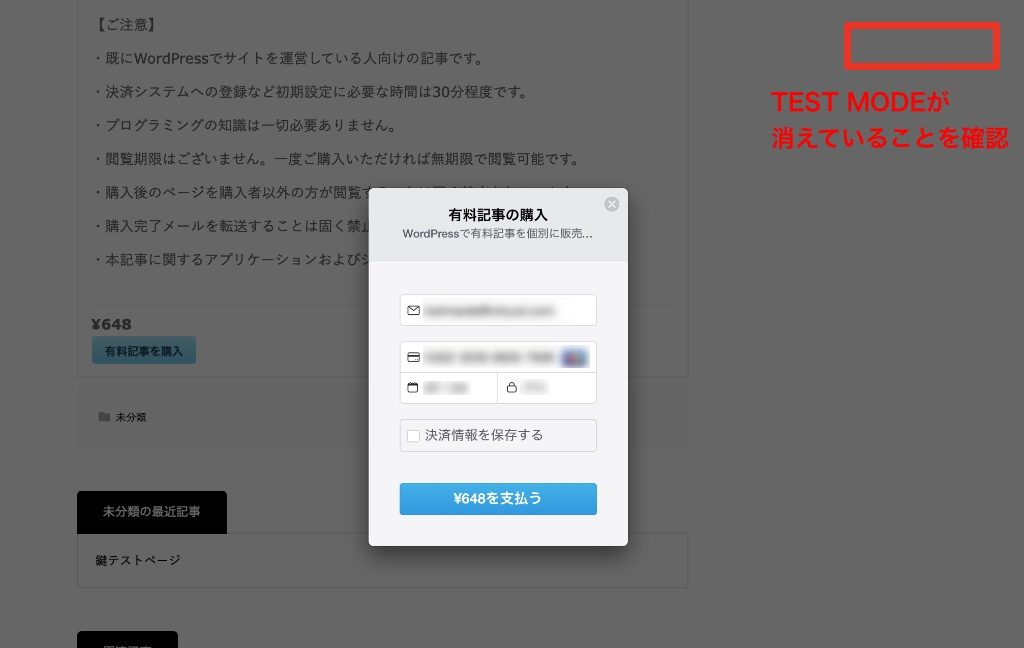
さて、無料ページに戻ってもう一度決済画面を表示してみましょう。『TEST MODE』の文言がなくなっていれば成功です。
9-2. 本物のクレジットカードで決済
自分のクレジット番号を入力します。ドキドキしますね。当たり前ですが、実際にカードを差し止められてたりする場合はエラーが出るのでご注意を。なお、Stripeは初期状態ではVISA, MASTER, AMEX, Dinersが等が使えますが、唯一JCBだけは招待制となっています。

テストモードと同様にメールが届いているかも確認しましょう。
9-3. Stripeのダッシュボードで入金確認
購入後、Stripeの管理画面に入り、実際の支払いがされたことが確認しましょう。[テストデータの表示中]タブをオフにします。

本番モードでの動作確認でも入金が確認できました。
9-4. 入金処理の取り消し
さて、このままにしておくと、自分のサイトに支払いをしてしまっていることになり手数料分だけ損です。損だけならまだしも、経営者の場合は売り上げの水増しなんてことも疑われてしまうので、テスト支払いは必ずを取り消しましょう。
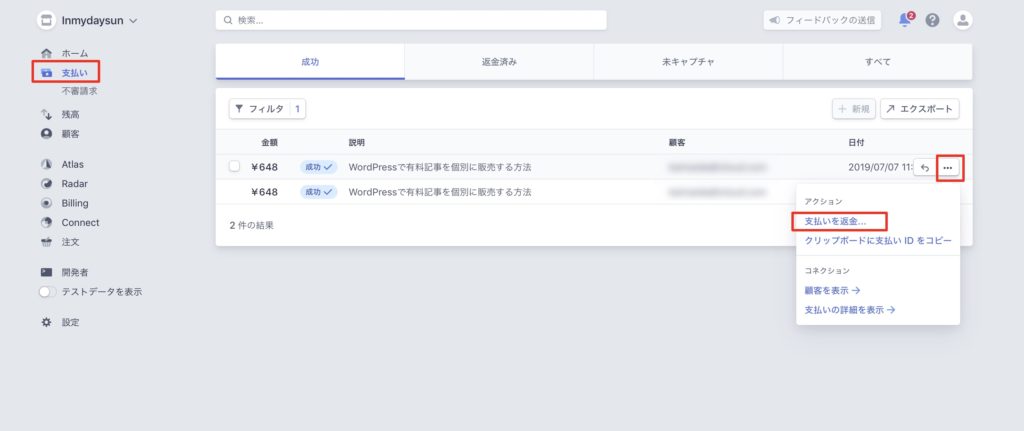
Stripeのダッシュボードから『支払い』を選択し、販売案件の一番右にある『・・・』を選択します。ポップアップが出てくるので、『支払いを返金』を選んでください。

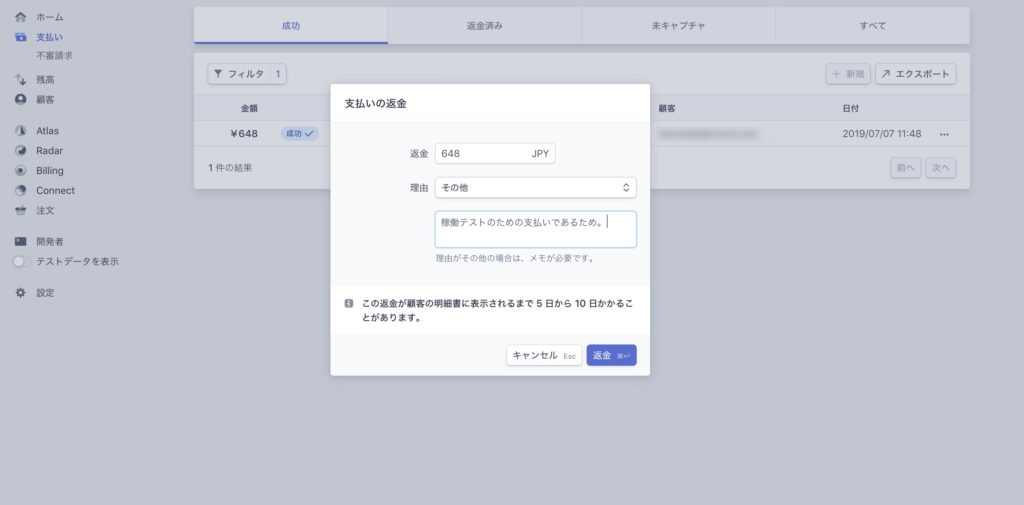
返金理由を求められますので、『本番状況での稼働テストのための支払い』などと記入すると良いでしょう。なお、本番テストは2〜3回までにしましょう。何度も行いすぎると不審がられる可能性があります。

以上が返金処理でした。問い合わせなどから、誤って2回購入してしまった場合などの取り消しも同様に行います。
10. Stripeの本人確認と入金受け取り
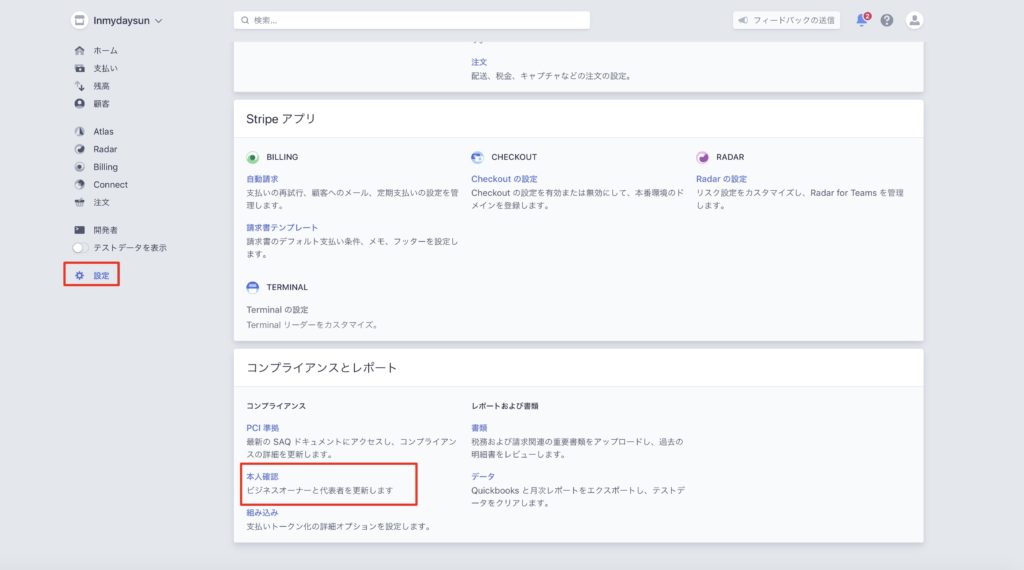
2の段階で行なっても良かったのですが、Stripeは初回決済から7日間は銀行への入金がされない仕様なので後回しにしました。ダッシュボード左下のビジネス設定 > 本人確認を選択しましょう。

多少英語が出てきますがひるまなくても大丈夫!

使用する本人確認書類を選びます。免許証の人が多いかな?

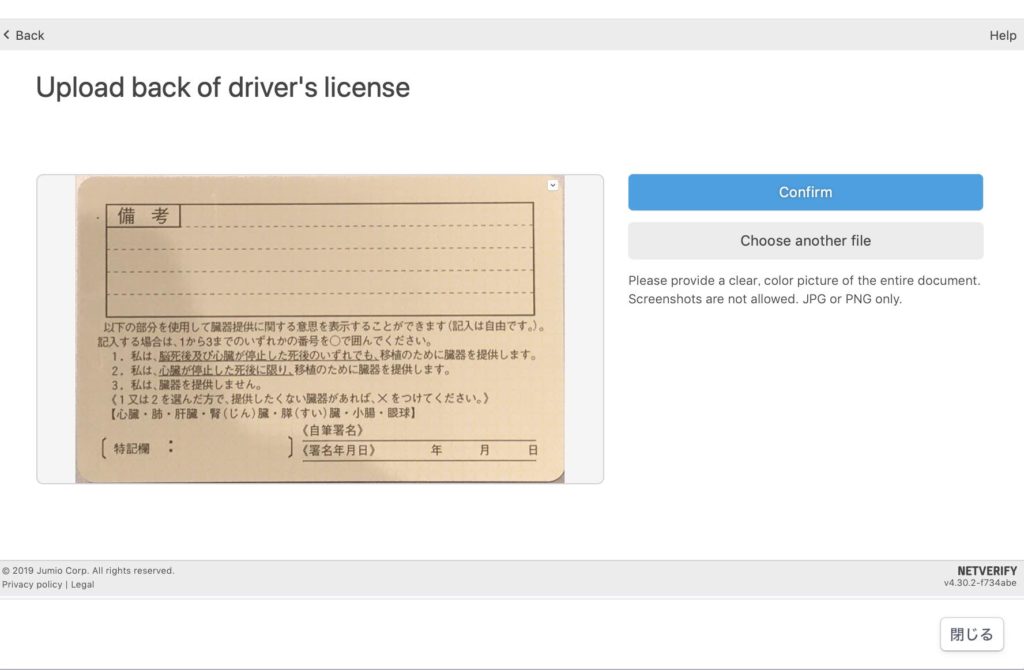
面面、裏面とアップロードしていきます。さすがに面面は個人情報すぎるので割愛(笑)

11. Stripeのその他の設定
11-1. 領収書メール設定
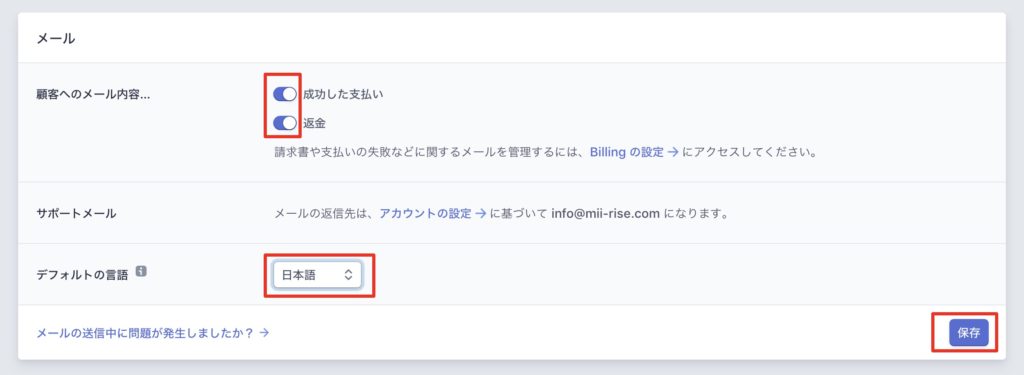
Stripe名義の領収書メールを送ることができます。こちらも信頼度が高くなるので設定しておくと良いでしょう。設定>メール領収書を選択。任意の項目をチェックし言語を選択して保存。超簡単ですね。


実際に購入してメールを確認してみましょう。メールが届いていました。

僕の場合は会社アカウントで登録しているので、社名で送られてきます。個人事業主の場合は登録されているアカウント名で届きます。
12. 記事をコピーさせない(任意項目)
こちらは任意項目です。インターネットの世界では、せっかく一所懸命書いた記事がコピーされてしまうなんてこともしばしば。そんな時に役に立つのがコピーガードのプラグインです。
もはやおなじみとなりましたWordPressのダッシュボード、メニューバーからプラグイン>新規追加を選び、検索欄に『WP-Copyright-Protection』と入力します。コピーガード系のプラグインはたくさんあるのでこれでなくてもOKです。WP-Copyright-Protectionの便利なところは、下記の3点です。
-
- 基本操作がオンオフのみで簡単
- 管理者である自分だけはコピー可能に設定できる
- 記事を指定してコピー可能にできる
1.についてはプラグインを有効化するだけでOKなので割愛します。
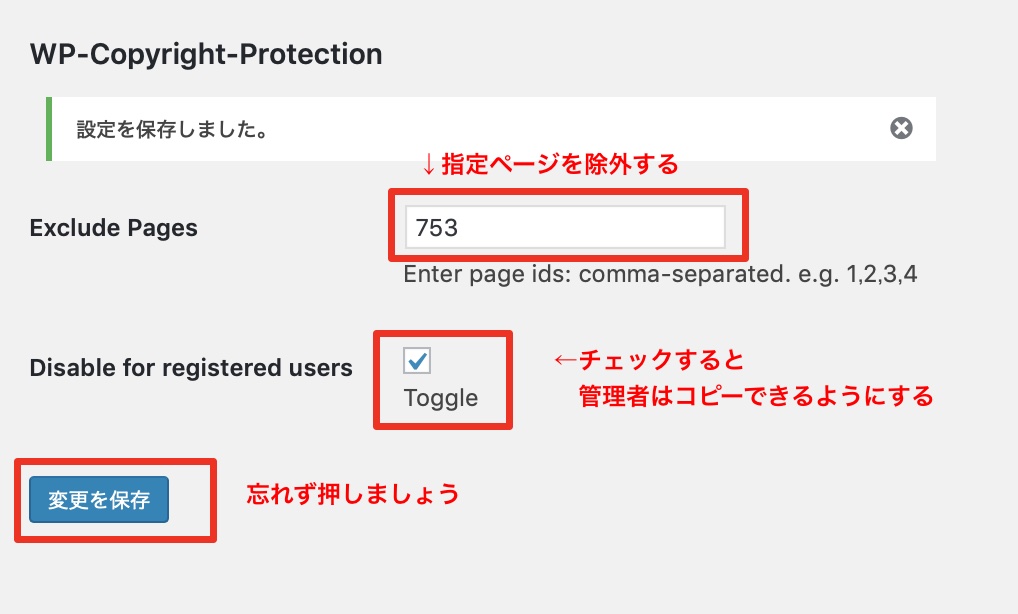
2.3の設定方法ですが、プラグインをインストールすると、ダッシュボードの設定以下『WP-Copyright-Protection』が追加されます。こちらをクリックいただくとい下記の画面が出てきます。

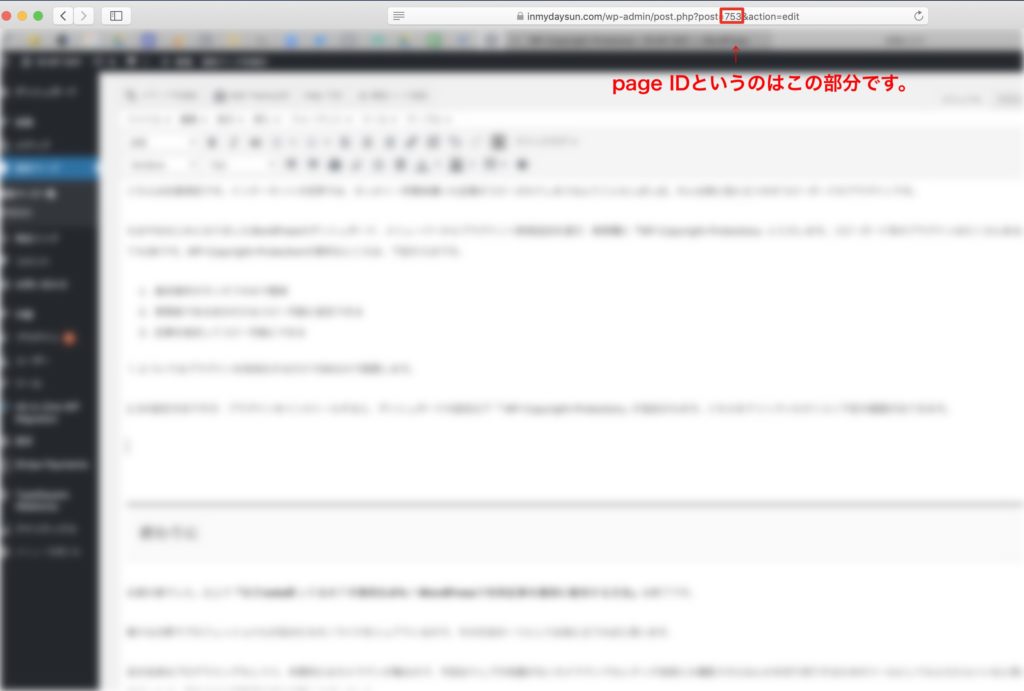
Page IDというのは記事のこの部分です。コピーガードから除外したい記事のIDを確認して、Exclude Pagesの欄に半角カンマ区切りで入力すれば完了です。

以上でコピー対策は完了です。もちろん本記事にも設定してあり、コピー推奨箇所については、コピーガードを除外したページを別途作成してそちらにリンクを飛ばしています。記事のコピーはしないでほしいですが、こういうテクニックはどんどんコピーしてください(笑)
終わりに
お疲れ様でした。以上で『まだnote使ってるの?手数料最安!WordPressで有料記事を個別に販売する方法』は終了です。
様々な分野でプロフェッショナルが自分たちのノウハウをシェアているので、その方法の一つとしてお役に立てればと思います。
自分自身はプログラミングもしつつ、本質的にはカメラマンが軸です。
例えば同業者の方には、ウェブの知識がないカメラマンでも、レタッチ技術や撮影スキルなどを切り売りするためのツールとして使ってもらえたらいいなと思います。
かなり長文でしたが、記事をご購入いただき、また最後までご高覧頂き誠に有難うございました。
お読みいただいた方のお仕事の成功を願っています。
おまけ(ちょっとだけ宣伝)
スタートアッパーなどで自分(自社)のホームページを作りたいという方に、ちょっとだけ宣伝です。
この記事をご購入いただいた方限定のお値段でこちらのサンプルページのようなホームページを作成いたします。
構成はサンプルページにある物と同じ、トップページ、サービス、概要(情報)、ニュース、問い合わせ、とブログページです。もちろんブログ内では本記事の様に、記事を個別販売することが可能です。
また、このサイトで使用されているものと同じタイプのSEO設定方法ができるので、一般的なテーマなどよりSEO対策行いやすいように作成されています。(お客様が本記事にたどり着かれたということは、本記事がSEO的にそれなりに健闘できているからかと思います。)
お値段は59,400円になります。(高い…!と思われるかもしれませんが、こちらのデザインを使用して作成する場合のラインセンス契約があるので、これより1円でも安いと契約違反になってしまう、というギリギリの価格です。)
ご自身でお使いになっているサーバーなどを使用するのであれば、特に月額などはかかりません。既にホームページをお持ちの方は不要かと思いますが、かっこいいホームページにしたい、今のホームページは設定がしにくい、などといった理由でホームページのリメイクなどを考えている方がもしいらっしゃいましたら、下記の専用フォームより、ぜひご相談ください。
※本記事に関するお問い合わせに関してましては、フォームよりご記入いただいても回答できません。購入確認メールに問い合わせ先アドレスまでお問い合わせ下さい。