フォトグラファーが自分のポートフォリオサイトを作る方法を説明します。
写真撮影をある程度してくると自分の作品を表示するポートフォリオサイトが欲しいなんて思ってきますよね。そんなカメラマンやフリーランスのフォトグラファーさんのために、ポートフォリオサイト(ホームページ)の作り方を徹底的に紹介したいと思います。
僕自身はフォトグラファー、兼、運営のコンサルタントをしているので、ポートフォリオサイトの作り方はもちろんですが、その意味性(ポートフォリオサイトを作る効果や意味はあるのか)という現実的な切り口からもお話してきます。
ポートフォリオサイト、必要ですか?
初っ端から読んでいただいている方の夢を現実の槍で貫くことになっちゃうかもしれないんですが、コンサルタントという立場的に現実性の無い提案はできないので、大切なことを言います。
どんなに素敵なポートフォリオでも、作っただけでは集客は全くできません。仕事も増えません。まず、これだけは肝に銘じましょう。世の中そんなに甘くはありません。
とはいえ、ポートフォリオサイトは仕事を獲得したり自身を売り込んだりするのに非常に効果的なツールであることも事実です。有るのと無いのどちらが良いか、であれば、有る方が圧倒的に良いです。
後述しますが、ポートフォリオサイトが効果的に働くのは導線が出来上がっている時です。SEOという言葉を知っている人もいるかもしれませんが、SEOも無名の時はほぼ意味がありません。
ポートフォリオサイトに必要なもの
ポートフォリオサイトを作る前に、何のためにそれを作るのかを考えてみましょう。
- 自身の作品を見てもらうため
- 連絡を仕事などの依頼をもらうため
- それっぽさが出てやる気が出るため(自己満足)
パッと思いつくところでこんなところでしょうか。他にも、自身のセンスを磨くためなんてものも作る理由になるかもれませんが、ポートフォリオサイトに特に必要なのは、作品を見てもらうこと、それから、連絡をもらえるようにすること(問い合わせページなどを設けること)ですね。
ならインスタだけでもよくない?
という疑問が生まれますよね。インスタグラムなら写真作品を投稿できるし、連絡先のメールアドレスを載せることもできます。ポートフォリオサイトって無くてもいいんじゃないの?
いいんです!
結論から言うと、別に無理して本格的なポートフォリオサイトを作る必要はありません。
例えば、僕の知り合いのカメラマンはSNSからしか集客をしていませんが、毎日のように仕事が入っていますし、収入も一般的なサラリーマンよりずっと高いです。
基本的にはSNS一本化して集客を行うというのが彼女の戦略で、それがうまく当てはまっているのでオリジナルのポートフォリオサイトは不要です。
誰が為のポートフォリオ
ターゲットが誰で、そのターゲットに対してどんな効果が期待できるのか、という分析を行ってはじめてポートフォリオサイトは活かされます。ではポートフォリオサイトを持つことが『こうかはばつくんだ‼︎』となるターゲットは誰でしょうか?
100%の正解はありませんが、例えば企業やデザイナー、クリエイターというような、写真やアートに関して目の肥えた人たちをなどや、本のネタを探している出版社などが該当するのではないでしょうか。こういった方々と仕事がしたい、と思うのであれば、ポートフォリオサイトを持った方が良さそうですね。
ターゲットに合わせて見せ方を変える、というのはマーケティングに於いて非常に大切です。例えば僕の場合、どちらかというと仕事に直結させたいのでポートフォリオサイトよりもサービスサイトの運営の方に力を入れています。
個人から直接的に仕事の依頼をいただけるのはもちろん、法人化しているので、一部上場企業さんともお仕事をさせていただいています。なんとなくポートフォリオサイトを作る、ではなく、明確な意図を持ってポートフォリオサイトを作りましょう。でないと作る時間だけ無駄になります。
ポートフォリオ作りに役立つツール
以下では、ポートフォリオサイトが必要だな、という人向けに、自分で作るために便利なツールを紹介していきます。(ここまで読んでいただき、まだポートフォリオサイト要らないかも、と思う人はブラウザの戻るで戻っていただいてもOKです。)
制作を自分で行う場合、ゼロから始めるのも間違いではありませんが、およその場合時間やコストがかかりすぎるのであまり賢いやり方ではありません。
例えば、家を買う時に、建売やマンションを買う人が多いように、ウェブサイトを作る時もある程度出来上がっている物を利用した方が効率的に進めることができます。ではある程度出来上がっている物とはなんでしょうか。
世界中を見たらゴマンとあると思いますが、僕がここでおすすめとして紹介するのはノーコード系のホームページ制作サービスとWordPressの2つです。それぞれメリット・デメリットはこんな感じ。
| 強み | 弱み | |
| ノーコード系制作サービス | 低コストから始められる
プログラミング知識一切不要 |
無料だとバリエーションが少ない
無料だとサービス名等が出る 出来によっては求心力が弱くなる 実用的なのは有料プラン(年間10000円程度) |
| WordPress | サイトの自由度が高い
SEO対策がしやすい |
ノーコード系よりは制作が難しい
年間7000-20000円程度の維持費 |
ノーコード系制作サービス
コードというのはプログラミングのことなので、ノーコードというのはプログラミング不要という意味です。最近はプログラミングを一切使わなくてもホームページを作ることができるサービスが増えてきています。
こういったサービスは多くの場合、基本プランは無料、ページを増やしたり独自ドメイン(後述)の設定をしたい場合は有料、と言った具合にプランが分かれています。
こういったノーコード系の制作サービスのうち、ポートフォリオサイトを作るのに適した物を紹介していきます。
Adobe Portfolio
まずフォトグラファーとしてほぼ必須になってくるのがAdobeのLightroomとPhotoShopですが、これらを申し込むと無料で使えるようになるサービスがAdobe Portfolioです。Adobeということで信頼感もあります。画像をアップロードするだけでポートフォリオを作ることができるだけでなく、Adobeという強みを活かして、Lightroomの既存アルバムからポートフォリオを作成することもできます。
もちろんコンタクトフォームもあるので、お客様からの問い合わせにも対応しています。また、独自ドメイン(詳細は後述)の設定にも対応しているので、自分だけのサイト感を出すこともできます。
LightroomとPhotoShopがセットになったAdobeフォトプランは、月額1000円から利用できます。正直なところこれはカメラで仕事をする上での最低限の必要経費だと思います。20GBの基本プランからAdobeの公式ページから申し込みができる他、1TBの大容量ストレージプランはAmazonから少し割引で申し込みもできます。
Portfoliobox
Portfolioboxはスウェーデン発のデザイナーやフォトグラファーのためのポートフォリオ作成サービスです。名前の通りポートフォリオサイトを作ることを目的に作られているので、ポートフォリオ向けのテンプレートも多く、非常にカッコイイページを作りやすいです。
以前は30ページまで無料で使えていたのですが、全て有料化し最低0.9ドル(約100円)からとなりました。とはいえ100円プランだとできることが制約されるので、上記のAdobe Portofolio以上の物を作りたくて使うのであれば、Proプラン(月1000円程度)を選ぶ方がよいと思います。(逆にそれを選ばないならAdobeだけで十分)
プログラミングとか一切考えたくないけど、差別化できるカッコいいポートフォリオを作りたい、という人にはこちらがおすすめ。
Studio
最後はポートフォリオ専門ではありませんが、ノーコードでデザイナーっぽいホームページを制作できる比較的新しいサービスのStudioです。比較的アニメーションの多いページを制作しやすいのが特徴です。
基本プランは無料からですが、独自ドメインを設定したい場合やバナーを非表示にしたい場合は有料プランになってくるので、デザイン性を見せるためのポートフォリオサイトにするのであれば有料プランを使わざるを得ないかもしれません。
一方、サービスページ+ポートフォリオとして使いたいのであれば、ターゲットとなる顧客のデザインへの敷居は少し下がるので、そういった使いたかであれば無料プランから始めるのはアリだと思います。
WordPressとは
こちらはCMS(コンテンツマネジメントシステム)というカテゴリに属す物です。CMSというのは、簡単にいうと自分でホームページを作る基礎となってくれるサービスです。
建築に例えると、『ある程度どんな家でも建てられるように、基礎の部分だけ作っておく』といったイメージです。そのシェア率は非常に高く、現存するウェブサイトの40%程度がこのWordPressを使って作られています。(本ブログもWordPressにより作られています。)
自身が使っているということもあり一番おすすめな方法なので、本記事ではこちらの方法でポートフォリオサイトを作る具体的な方法(手順)についても紹介していきたいと思います。
カスタマイズ性
WordPressは上記のノーコード系のサービスに比べて、非常にカスタマイズできる幅が広いのが特徴です。本サイトのようなブログサイトから、ネットショッピングのECサイト、会社のホームページ、SNS、など、カスタマイズ次第ではどんな物でも作ることができてしまいます。
『テーマ』と呼ばれる着せ替え機能を使ってどのようなサイトにするかを選ぶことができ、ポートフォリオ向けのテーマを選ぶことでおしゃれなポートフォリオサイトを作ることができます。
WordPressで作るポートフォリオサイトの特徴は、他の作り方に比べて拡張性が高いことです。例えばSEO対策(検索した時に見つかりやすくなる)や、ネットショップ機能の連携なども、便利なプラグインをインストールすることで、プログラミングの知識がない人でも扱うことができるようになります。(プログラミングの知識があると、更に自由度が高くなります。)
例えば、自身の写真などを販売したいと思ったときに、決済プラグインを導入し、プログラム不要で通販機能を追加することなどができます。
また、WordPressという非常に汎用性の高いCMSを使っているので、基礎はそのままサイトの見せ方を変えたり、プログラマーに依頼してよりハイクオリティなサイトにしてもらうなど、データの扱いや移管などの面からもとても使いやすいサイトとなります。
コスト
WordPressを使う場合にかかる費用は、維持費と有料テーマを購入した場合のテーマ購入費です。
具体的な設定方法などは後述しますが、WordPressはレンタルサーバーなどを申し込むことでセットとして使えるようになります。なので、維持費というのはレンタルサーバー代です。
レンタルサーバーの料金は各社によって変わってきますが、およそ月額500-1000円程度から使うことができます。有料テーマはピンキリで、1000円くらいのものから100,000円以上するものまで様々です。
例えばこのブログサイトは、維持費1000円/月、有料テーマ購入費19,800円(買い切り)で構築されています。
無料でポートフォリオ向けに使えるテーマなども非常にたくさん存在するので、有料の物を使わなくてはいけないというものではありません。ポートフォリオ向けに使えるテーマについては、具体的なポートフォリオサイトの作り方と合わせて後述します。
独自ドメインとは
独自ドメインというのは、ホームページのアドレスです。例えばこのサイトでいうと、inmydaysun.comといのが独自ドメインです。こういったドメインはまだ他の人が使っていない物であれば、早い物勝ちで取得することができます。維持費は年間2000-5000円くらい。
独自ドメイン以外に、フリードメインというタイプのものもあります。レンタルサーバーを借りたりすると自動でついてくる、ある程度定められたドメインです。例えば、Xserverだと、○○○○.xsrv.jpといったものです。(○○○○には好きな文字を入れられます。)
InstagramやTwitterなどの自分のページのURLも、フリードメインの一つです。
独自ドメインを使うメリット
独自ドメインを取ることのメリットについて説明していきます。
気分が上がる
コレが一番大きなメリットです。自分のオリジナルのものを使えるので、やる気が出ます。おおっ、俺なんか特別な人になってる感。ふざけているように聞こえるかもしれませんが、これからブログ始めようとかポートフォリオ始めようって人にとっては確実にこれが一番大きなメリットです。逆に言うと、独自ドメイン自体にそれ以外の大したメリットはありません。
集客がしやすくなる(かもしれない)
ドメイン名を決められますので、短くして覚えやすくすることで集客ができる可能性があります。が、検索窓にドメイン(英語の文字列)を直接打ち込んでサイト開くことありますか?Googleくらいじゃないですか?こういう使い方をする人は殆ど居ないので、殆ど期待できません。
ただし、プログラミングを得意とする人などは、フリードメインでは設定できないような細かいSEO対策を独自ドメインでは行うことができるので、そのレベルまでいく場合は独自ドメインの方が有利です。
この記事を読んでいるポートフォリオサイトを初めて作りたい人にとっては、集客性からのメリットはありません。
ブランディング効果がある(かもしれない)
ドメインの名前とサイト名が一致していると安心してお客さんが使ってくれる、という意味のメリットと、その文字列を目に入れる機会が増えるので刷り込まれブランディングに繋がる、というメリットです。
ただそれだけで信用力には繋がりません。一部、法人でないと取れないドメインなどは信用力が高くなりますが、そうでないドメインには信用性などありません。
例えば、ホームページに決済システムを導入する時などに、決済会社はサイトや運営者の情報を確認を必ずします。この時、個人で運営している独自ドメインのサイトとフリードメインのサイトに優劣を付けるほど審査会社は馬鹿ではありません。
独自ドメインだからといって社会から信頼を得ることができるかというと、答えはNOです。一般人は一見騙せるかもしれませんが、そんな薄っぺらい信用は社会には通じません。
また、昨今では、見たことありげな独自ドメインを使ったフィッシング詐欺などの犯罪も増えているので、もし競合と似通った名前で似通ったサービスを始めようとしたなら、信頼はマイナスからのスタートとなるでしょう。
仕事のメールアカウントもGoogleアカウント(gmail)だけで十分といわれつつある時代なので、独自ドメインを取るだけで得られる信用なんてほぼありません。
サーバー間を引っ越ししやすい
フリードメインは自分の使っているサービスの下でしか使えません。例えば、XSERVERからロリポップというレンタルサーバーに引っ越しをする場合、XSERVERで使っている○○○○.xsrv.jpを、ロリポップで使うことはできません。
一方、独自ドメインは設定さえすればどこのサーバーでも使えます。これが何の役に立つかと言うと、自分が有名になってアクセスが増えた時などに、よりたくさんのアクセスに対応できるようなサーバーに引っ越しをすることができます。
ただ、アクセスが増えた後で、独自ドメインを取得して、それを新しいサーバーで設定して、元々のフリードメインの方には新しいサイトへの自動ジャンプを設定した方が圧倒的に安上がりなので、こんなことだけを見据えて独自ドメインを取るのは無駄です。
独自ドメインを取る意味の結論
まとめると、残酷ながら独自ドメインのメリットはほぼ気分が上がるのみ、これが事実です(笑)
でも気分ってものすごく大事(僕は一番大事だと思う)だし、やる気や継続性にも繋がります。年間2000円でモチベーション買えるなら安いと思いませんか。ということで、論理性よりも精神論から、独自ドメインは取った方が良いものだと僕は考えています。
信頼やブランドはドメインで作る物じゃありません。あなた自身で作る物です。(故に気持ちは大事)
独自ドメインの取り方
ここからは実践編になります。
先の項では独自ドメインとは何か、について説明しましたが、それでは具体的に自分のオリジナルのドメインを取得する方法について、説明していきたいと思います。ドメインを取得はドメイン管理会社から申し込みをすることになります。
ドメイン管理会社によってドメインの維持費は多少上下しますが、そこまで大きくは変わりません。また、レンタルサーバーによっては1つのドメイン維持費を無料にしてくれるキャンペーンをしているところもあるので、WordPressを使ってポートフォリオを作成したい場合は、そういったキャンペーンを使った方が維持費が安くなります。(そういったレンタルサーバーについては次の項に後述しますのでご安心下さい。)
ドメイン管理会社
ムームードメイン、お名前.com、Value Domainなどが有名なドメイン管理会社ですが、おすすめはムームードメインです。管理費が多少安くなってくる事と、後述するレンタルサーバーで採用するロリポップというレンタルサーバーと、運営会社が同じなので、後々管理するときにラクになるからです。
ムームードメイン
GMOペポバが運営するドメイン管理サービスです。僕もこちらのサービスをメインで使っています。
読み方は「じーえむおーぺぱぼ」です。公式ホームページのQ&Aに、何かあったの?と思わせるような「間違った読み方の一例」が載っているので、ここまで読んで疲れてきた人は気分転換にでも覗いてみてください(笑)
ドメイン取得の申し込み自体はコチラからです。上記GMOペポバから直接は取得できないのでご注意あれ。
お名前.com
GMOインターネットが運営する日本最大手のドメイン管理サービスです。あれ?さっきもGMOだった?と思うかもしれませんが、ペポバも同じGMOのグループ会社です。お名前.comの方がセキュリティ対策や電話サポートなどが充実しているところが強みです。
ムームードメインの方が維持費が安いことが多いので、あまり選ぶ理由がないかもしれませ。敢えてお名前.comを選ぶとすると、お名前.comにはMicrosoft365(旧office365)を本家より安く使えるプランがあるので、それと合わせて使いたい方はこちらを選ぶと、アカウントがあっちゃこっちゃしなくて済むかもしれません。
ドメインを取得してみよう
ムームードメインを例にしますが、サイトにアクセスすると次のような画面がでてきます。
出てきた検索窓に取得したいドメインを入力しましょう。日本語ドメインというものもありますがあまり知名度は高くないので基本は英語アルファベットで入力します。
独自ドメインの決め方
独自ドメインの決め方について絶対的なルールはありませんが、作成するポートフォリオサイトと同じ名前にしておくと見た人が混乱しないので無難です。また、あまり長すぎるドメインにするとごちゃごちゃしてしまいイメージがよくないでシンプルなものが良いでしょう。ポートフォリオサイトであれば自分の名前や、カメラ活動をしている屋号などでいいでしょう。
例えば、kaymaydayと入力してみます。

するとこんなふうに、まだ取得可能なドメインが表示されます。他の誰かが先に取得してしまったドメインは使うことはできません。ドメイン取得は早い物勝ちです。
「.com」、「.jp」、「.net」など、末の文字(トップレベルドメインと言います)により値段が変わります。取得時は安いけど更新費が高いドメインもあるので、安易に安さを理由で選ばない方が吉です。メインの維持費はこちらのページに記載されています。基本的には「.com」、「.jp」、「.net」などから選ぶことをおすすめします。
トップレベルドメインの選び方
トップレベルドメインによってサイトの信頼度や意味が変わってきます。例えば、「.co.jp」や「.or.jp」というドメインは法人登録や非営利団体の登録を行わないと取得できないドメインなので、そのドメインが団体の存在証明になります。また、「.org.jp」は非営利を表すドメインになります。とはいえ、「.co.jp」や「.or.jp」以外は誰でも取得でき、全く違う使い方もできてしまので信用力はさほどありません。ポートフォリオサイトを作るのであれば、「.com」や「.net」や「.jp」を選ぶのが無難です。
好きなものを選んでカートに追加します。

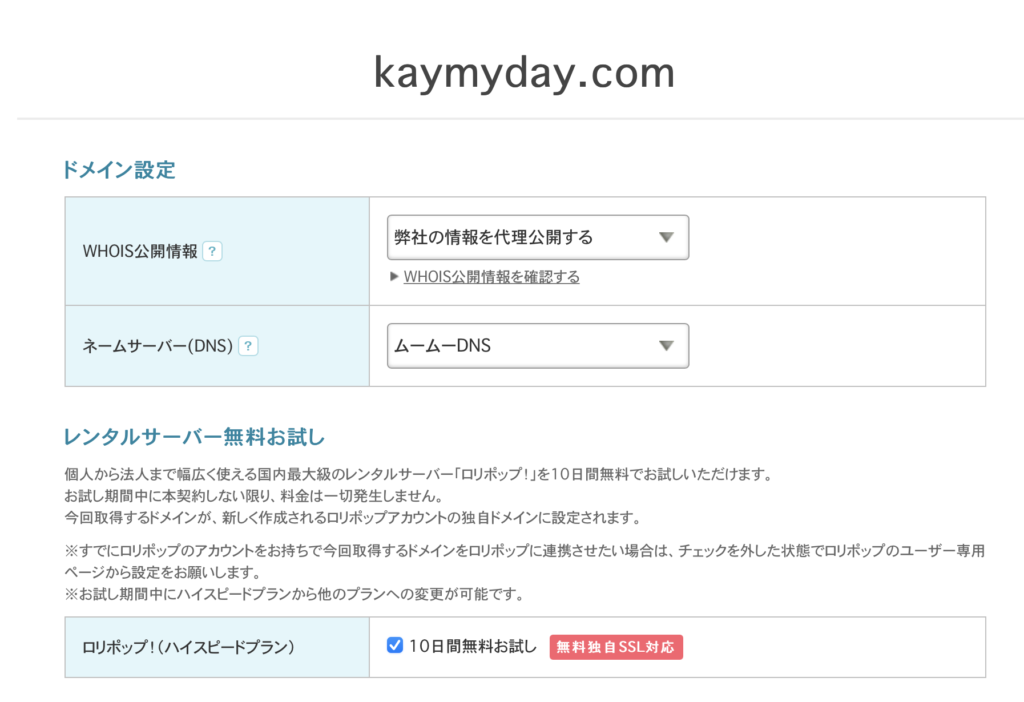
新規ユーザー登録などを行ったら後、ドメイン設定の画面が出てきます。WHOIS公開情報は弊社の情報を代理公開するで大丈夫です。ネームサーバーについては、レンタルサーバーを借りてWordPressで安値から作りたい人はムームーDNSでOKです。そうでない人(ノーコード系サービスに独自ドメインを設定したい人など)は「今はまだ使用しない」で大丈夫です。
この設定は独自ドメインを使うサーバーがどこにあるかを紐つける設定なのですが、後から変えられるので選び間違えても心配はいりません。
その下にロリポップ!(レンタルサーバー)の無料お試しのチェック欄があるのでチェックし、レンタルサーバーもお試しつつ申し込んでしまうとスムーズです。

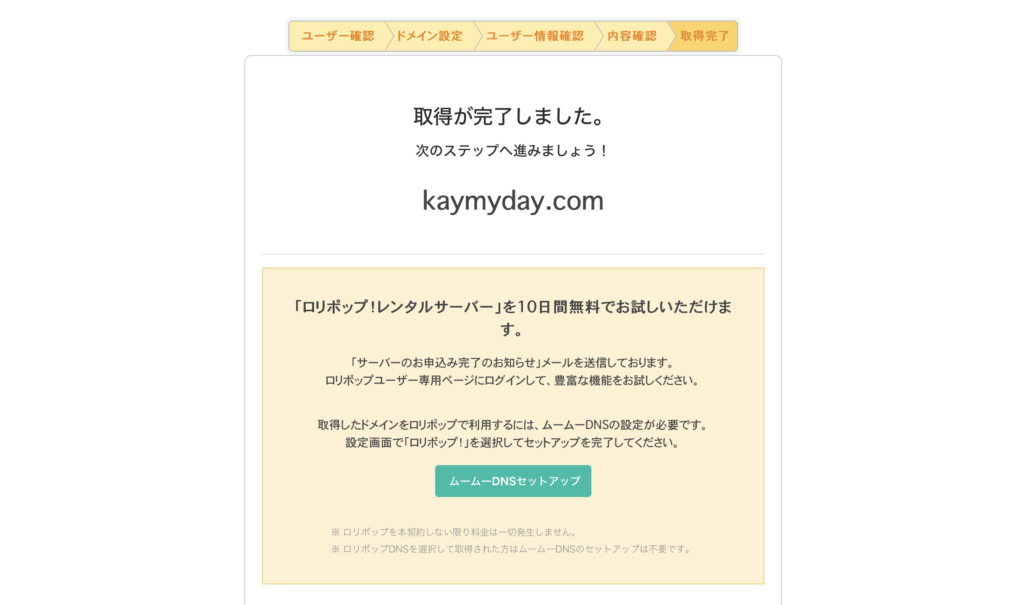
途中で有料オプションなどの選択などが出てくるものもありますが、そういったオプションは基本的には全て外して大丈夫です。その後支払い情報などを入力すると…取得できました!
これでこのドメインは僕のもの!ヒャッホーウ!

WordPressの設定方法については、レンタルサーバーにつづく。
レンタルサーバーとは
続いてレンタルサーバーについてです。サーバーを貸し出すレンタルサービスです。
サーバーってなに?
という疑問が出てきますね。サーバーとは簡単に言うとでっかいパソコンです。そのでっかいパソコンの中にサイトのデータを入れておきます。そして、スマホなどからそのサイトを見ようとすると、そのでっかいパソコンに繋がり、サイトを見ることができます。

でっかいパソコンのイメージ
こんなでっかいパソコンはなかなか自分では用意できない人が多いので、レンタルしましょう。というのがレンタルサーバーです。(本当はここまで大きくないといけないわけではなく、自分のパソコンで自宅サーバーを作る人もいますが、手っ取り早くはないのでこの記事では割愛します。)
おすすめのレンタルサーバー
おすすめのレンタルサーバーをご紹介します。レンタルサーバーには様々なプランが用意されているので、用途にちょうど良いプランを選ぶとコストパフォーマンスが良くなります。ポートフォリオサイトの運営だけであれば、一番安いプラン(500円〜1000円/月程度)のプランで十分でしょう。次に紹介するプランは最低限のWordPressがインストールできるプランです。
ロリポップ
使いやすくて安い。スピードもそこそこ早い。初心者におすすめのレンタルサーバーです。僕はサブとして使っていますが、これから始める人はここからのスタートで十分です。ムームードメインと一緒に使うとよりいっそう設定などもラクです。ハイスピードプラン(550円/月〜)がおすすめ。SSL(暗号化通信)などにも無料で対応しています。ムームードメインと合わせて使うと『ドメインずっと無料』で、ドメイン1つ分の料金を浮かすことができます。
ちなみにロリポップとはペロペロキャンデー🍭のことです。
XSERVER(エックスサーバー)
高速で多機能、安定性も高い、ワンランク上のレンタルサーバーです。僕はメインで使っています。料金は1000円/月前後から使えます。ロリポップに比べるとできることが多いため管理画面の項目が多く感じる可能性はありますが、慣れてしまえば痒いところにも手が届く仕様です。
SSL(暗号化通信)などにも無料で対応しており、サーバーの安定性もピカイチなので、これからフリーランスでバリバリ働きたい、ポートフォリオ以外にもサイト制作などを行っていきたい人にはコチラがおすすめです。ロリポップと同じように、永久無料ドメイン(キャンペーン)を行っているので、独自ドメイン維持費がかからなくなります。
WordPressをインストールまで
レンタルサーバー実践編です。ムームードメインのお試しからロリポップを使っていく場合と、エックスサーバーに登録して永久無料ドメインを取得して設定する場合の2パターンで説明したいと思います。
ムームードメインとロリポップでWordPressを使う
上述した、ドメインの取得の続きからロリポップを使ってWordPressをインストールする方法です。最安でシンプルに作りたい人向け。もうちょっと本格的にサイト作りもしていきたい人は、後述のエックスサーバーにジャンプ。
ロリポップのログイン情報を確認しよう
ムームードメインで独自ドメインを取得した際に、無料お試しのチェックをしておくと、登録したメールアドレスにお試し用のロリポップのログイン情報が送られてきます。
例えば僕の場合、以下の情報が届いたので、次の画像のように入力します。
【ロリポップのドメイン】 76560597af2a1c31.main.jp
【パスワード】 ●●●●●●●●●●●●●●●●●

ロリポップにログインしよう
ログインすると1〜3の手順が表示された画面になります。「1、自分だけのドメインを使う」については、クリックするとすでに先ほど取得した独自ドメインが設定されている確認ができるだけなので、飛ばしても大丈夫です。
「2、サイトを作る」からWordPressをインストールを選びます。
WordPressをインストールしよう
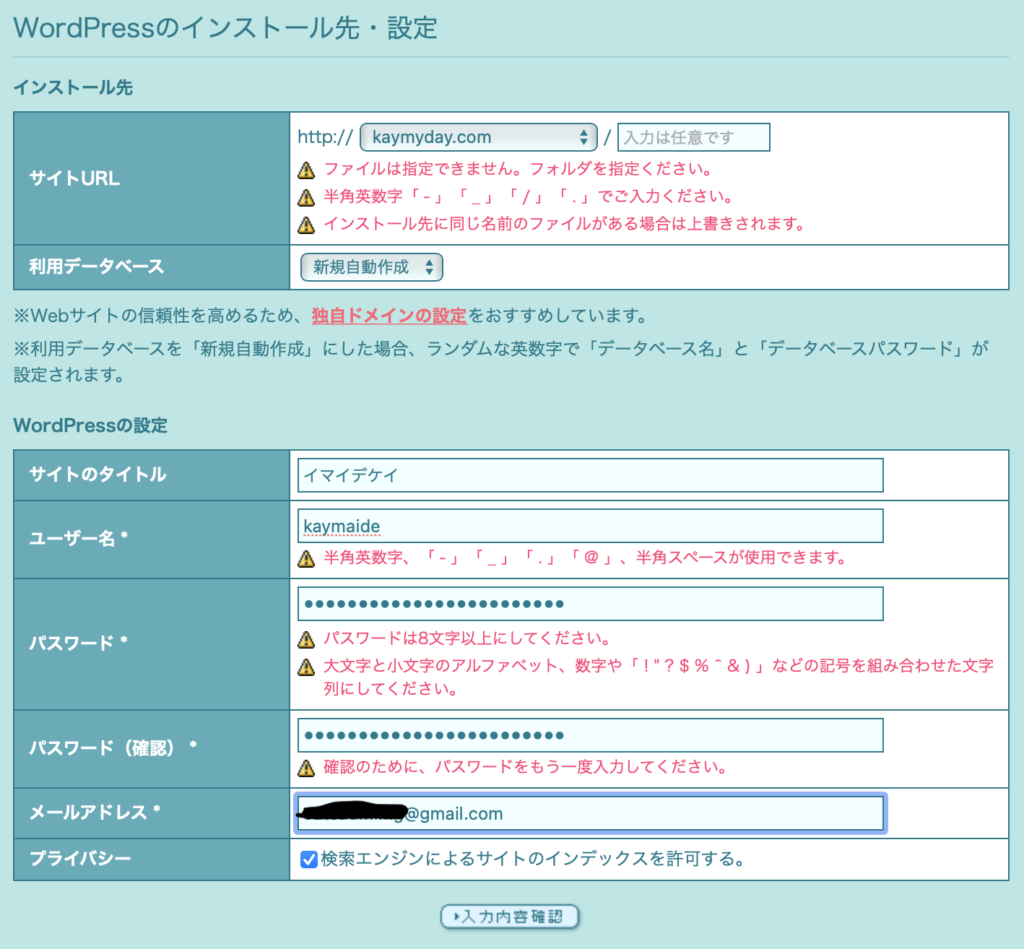
「WordPressのインストール先」、「設定、インストール先」は最初に入っているもののままで大丈夫です。

僕の場合はこんな感じです。全て後から変えられるので焦らなくても大丈夫ですが、ユーザー名やメールアドレスとパスワードがわからなくなるとログインできなくなるので、必ず控えるようにしましょう。
セキュリティの観点から、ユーザー名とサイトのドメインを同じにするのはやめましょう。また、パスワードは安易なものにするのも避けましょう。自動生成アプリなどで特定しにくいものを作りましょう。英数字と記号を合わせた12桁以上が推奨です。使い回しも絶対にダメです。WordPressはシェア率が高い分攻撃される可能性も高いツールです。必ずオリジナルの複雑なパスワードを設定してください。
入力すると確認画面が出てくるので、承諾するをチェックしてインストールを押ししましょう。
ログイン情報を確認しよう
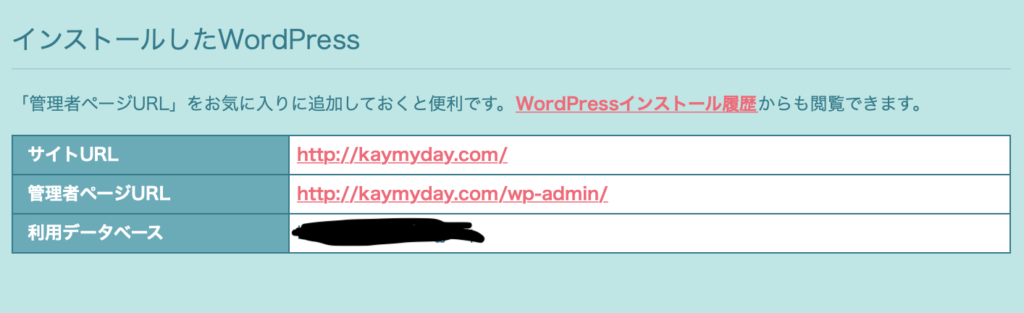
インストールすると以下のような画面になります。

サイトURLというのがこのサイトのURLです。ポートフォリオサイトを作った後に人に教えたり名刺に書いたりするURLがコレです。
管理者ページURLというのは、これからあなたがポートフォリオサイトを編集していく際の編集が画面にいくためのURLです。このURLは人には教えてはいけません。
WordPressの管理者ページURL
WordPressの管理画面URLは初期設定ではドメインの後に「wp-admin/」が追加されたものになっています。WordPressを知っている人であれば誰でも推測できてしまうので、後々で構いませんが、このURLはオリジナルのURLに変更した方が、セキュリティ性が向上します。
WordPressの設定に続きます。
XSERVER(エックスサーバー)でWordPressを使う
エックスサーバーの申し込みをした後、管理画面のドメイン取得から独自ドメインを取得し、エックスサーバーに登録してWordPressをインストールする流れを説明していきます。
永久無料ドメインを取得
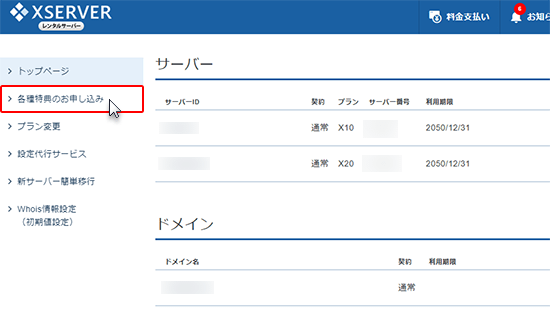
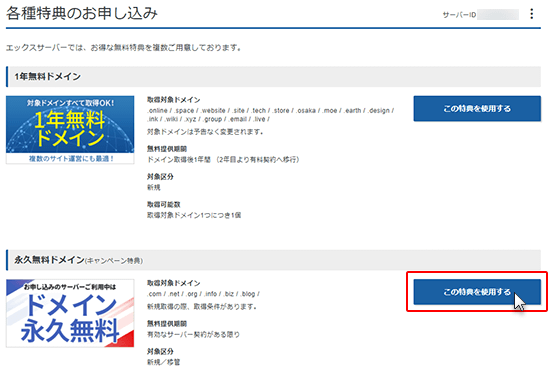
エックスサーバーに新規登録をし、ログインしましょう。各種特典のお申し込み>永久無料ドメイン(キャンペーン特典)の「この特典を使用する」を選びで、ここで「ドメイン取得」を選択しましょう。


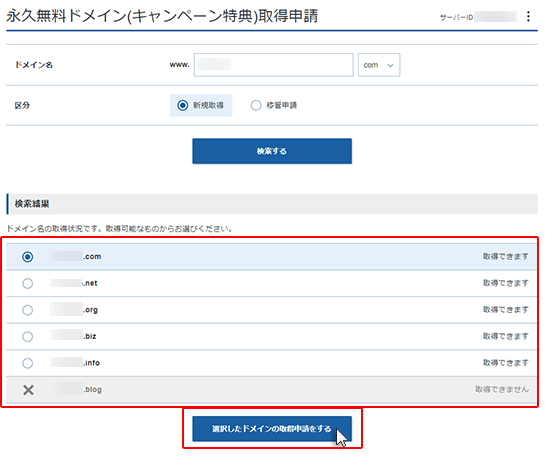
独自ドメインを入力
取得したいドメイン名を入力し、「新規取得」を選択し、「検索する」をクリックします。ドメインの確認画面が出てくるので、誤りがないかどうか確認のうえ、「選択したドメインの取得申請をする」をクリックします。

独自ドメインをサーバーに設定
「サーバーパネル(サーバー管理)」にログインし、「ドメイン設定」より取得したドメイン名を追加します。

WordPress簡単インストール
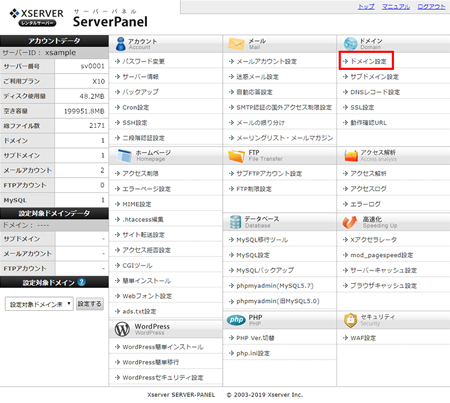
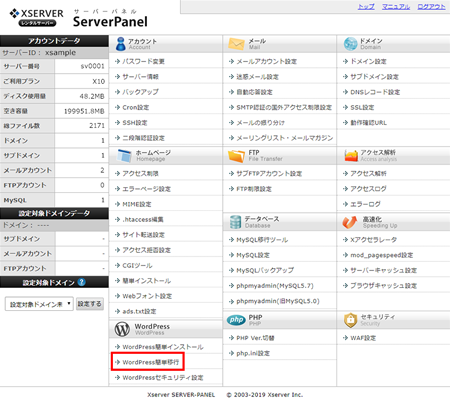
ドメインを設定したら、最後にWordPressをインストールします。設定画面の左下の方にある「WordPress簡単インストール」を選択します。

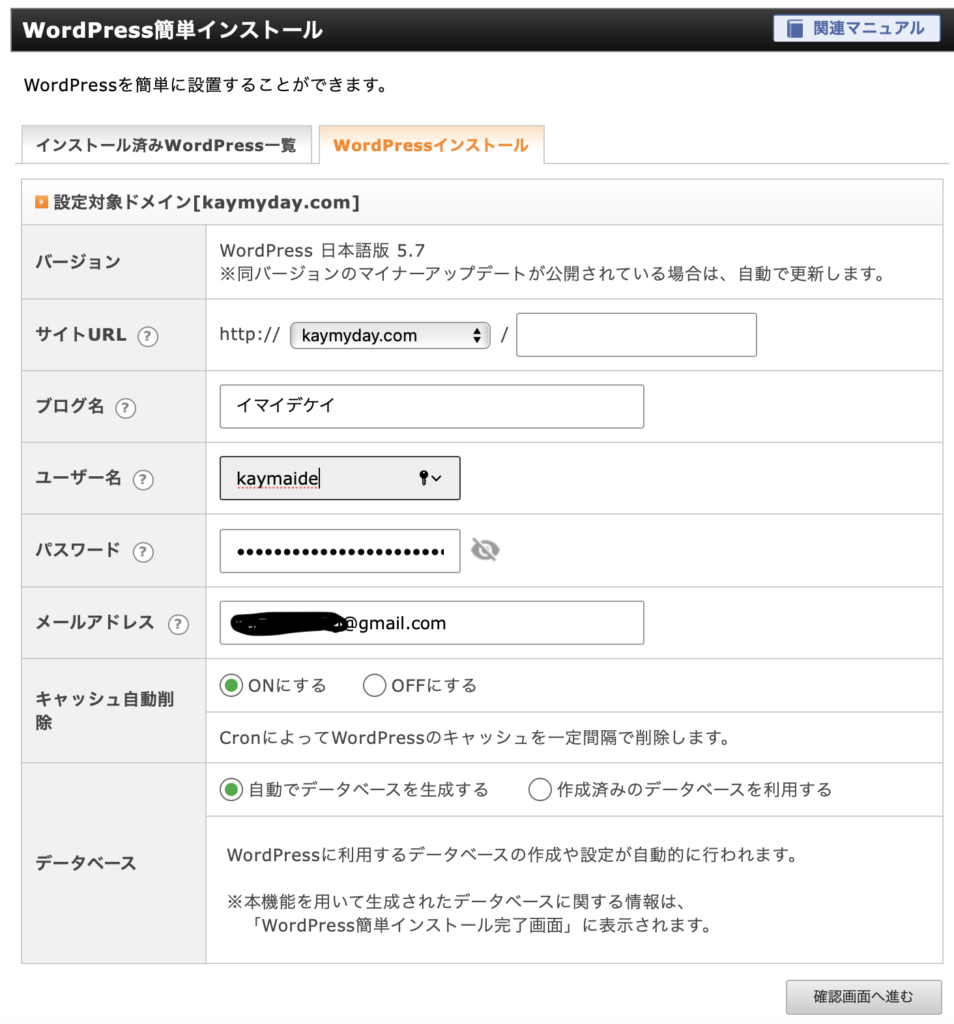
WordPressインストール設定
「WordPressインストール」をクリックし、先ほど取得した独自ドメインを選択すると、以下のような項目が表示されます。各項目を入力し最後に「確認画面へ進む」をクリックしてください。

僕の場合はこんな感じです。全て後から変えられるので焦らなくても大丈夫ですが、ユーザー名やメールアドレスとパスワードがわからなくなるとログインできなくなるので、必ず控えるようにしましょう。
セキュリティの観点から、ユーザー名とサイトのドメインを同じにするのはやめましょう。また、パスワードは安易なものにするのも避けましょう。自動生成アプリなどで特定しにくいものを作りましょう。英数字と記号を合わせた12桁以上が推奨です。使い回しも絶対にダメです。WordPressはシェア率が高い分攻撃される可能性も高いツールです。必ずオリジナルの複雑なパスワードを設定してください。
確認画面へ進むを押して、間違いがなければインストールするを押しましょう。インストール完了すると、管理画面URLというURLが表示されるのでこちらをブックマークに追加しておくと便利です。
WordPressにポートフォリオ向きのテーマを設定する
ロリポップまたはエックスサーバーでWordPressがインストール完了しましたね。それではいよいよWordPressを使ってポートフォリオサイトを作っていきます。
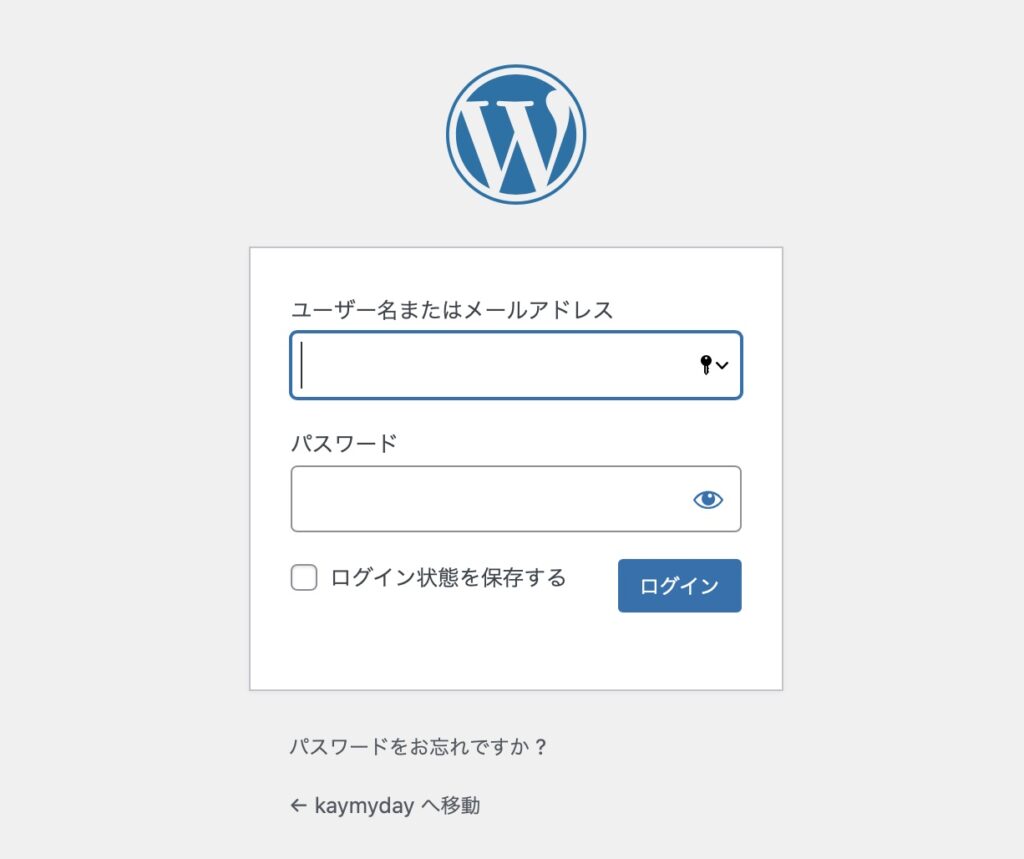
WordPressの管理画面にログインしよう
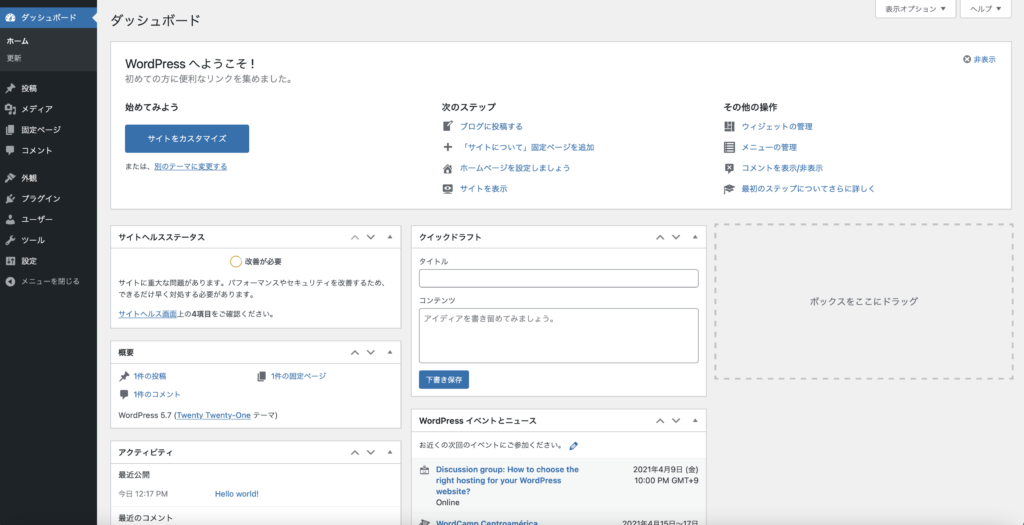
まずはWordPressにログインしてみましょう。先ほどブックマークした管理画面URLにアクセスします。次のような画面が表示されるので、先ほど設定したユーザー名(またはメールアドレス)とパスワードでログインしてみましょう。

管理画面のトップページにログインできると思います。

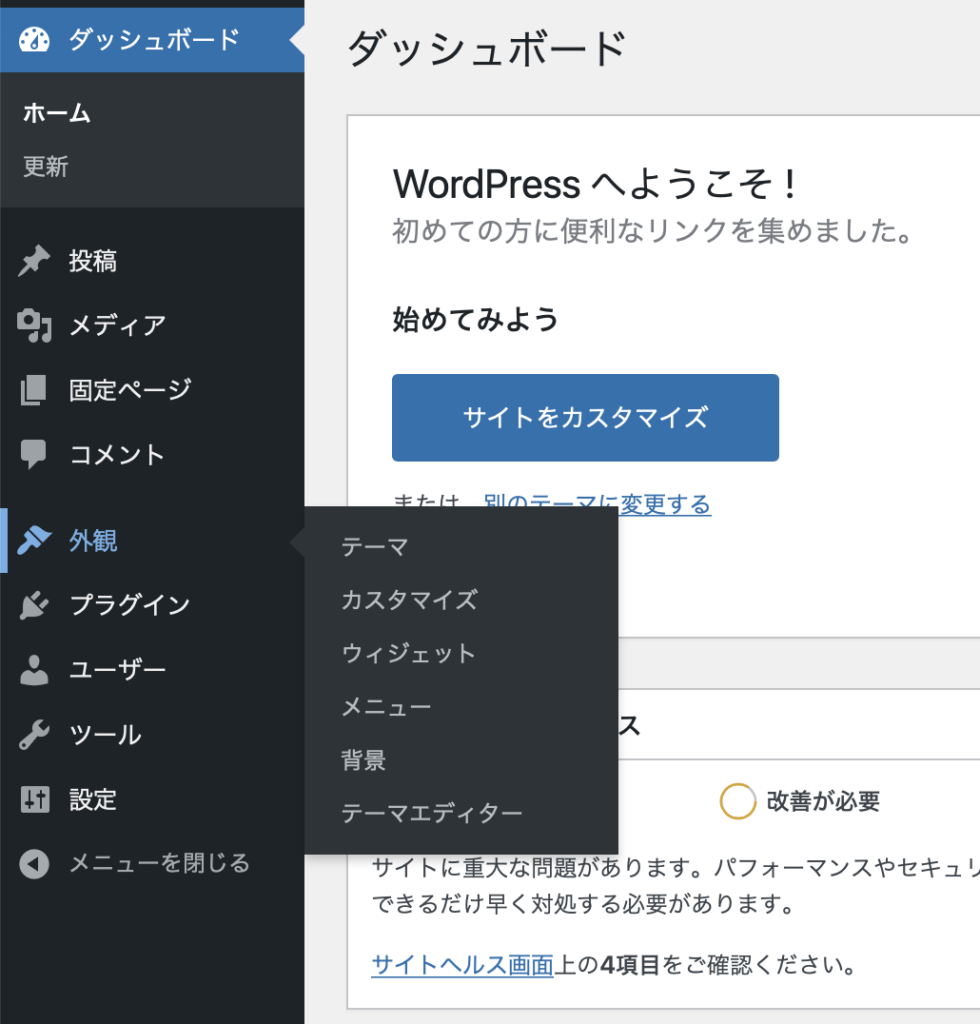
WordPressのテーマを変えよう
画面左側の外観からテーマを選んでみましょう。テーマというのはWordPressにおける着せ替えの機能です。テーマを切り替えることによって、さまざまな種類のホームページを作ることができるのがWordPressの便利なところです。テーマは無料で使うことができるもの、一部無料となるもの、有料のみとなるものの3種類があります。無料の方が敷居は下がりますがサポートや説明がなかったりすることもあります。無料と有料の両方を紹介します。

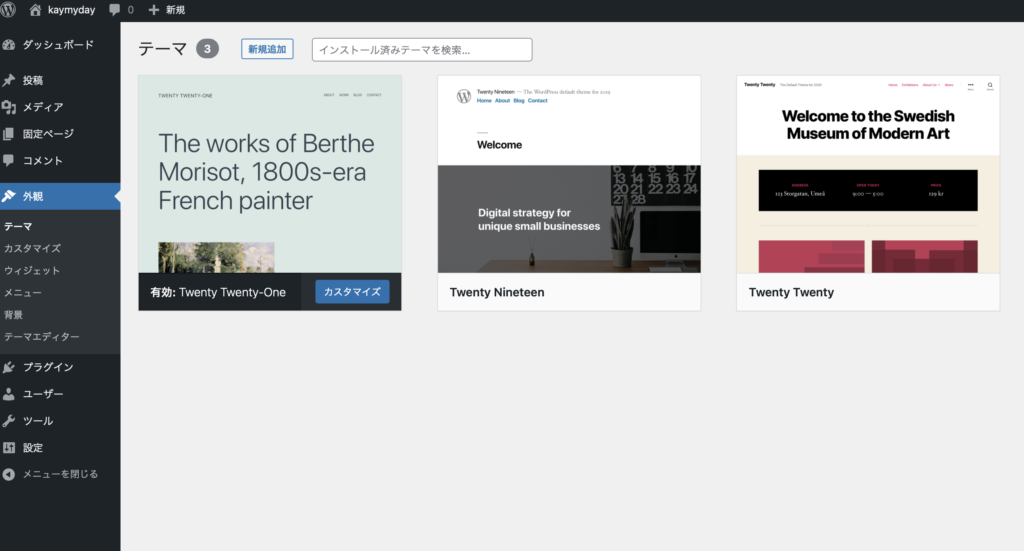
すると、インストールされているテーマが表示されます。WordPressのバージョンなどによってことなりますが、最初からサンプルとして3つほどテーマがインストールされています。画面上部の新規追加を選んでみましょう。

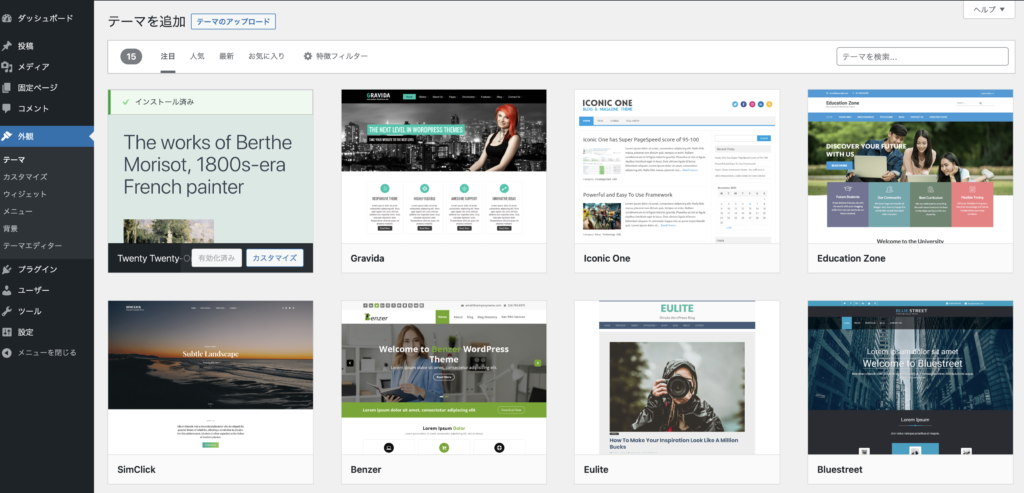
するとさまざまなテーマが表示されます。右上の検索窓や、フィルターなどを使ってテーマを検索し、インストールすることができます。

ポートフォリオによく合うテーマ
今回はポートフォリオサイト作りの話なので、ポートフォリオにぴったりなテーマを紹介していきたいと思います。なお、WordPressでは記事(ブログ)の投稿方法やページの追加方法はどのテーマでもほぼ共通していますが、外観の見え方に関する設定はテーマによって異なります。
各テーマを制作している会社や個人がそれぞれ使い方を公開していることが多いので、サポート面も含めて使い勝手の良さそうな物を選んだ方がよいでしょう。先ほどのテーマ検索の検索にテーマ名を入れて検索することができます。
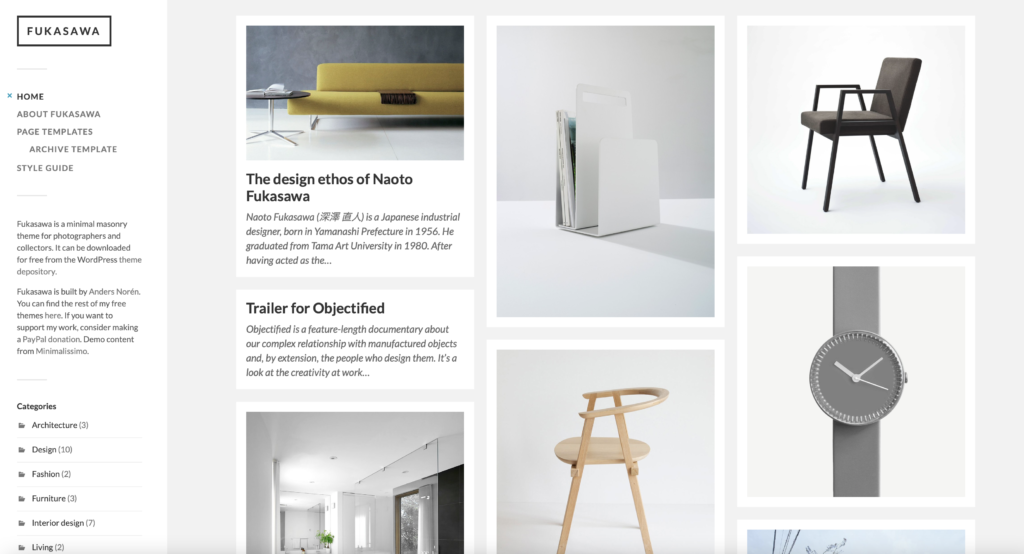
FUKASAWA

無料でも使うことのできるテーマです。非常にシンプルながら洗練されたデザインです。
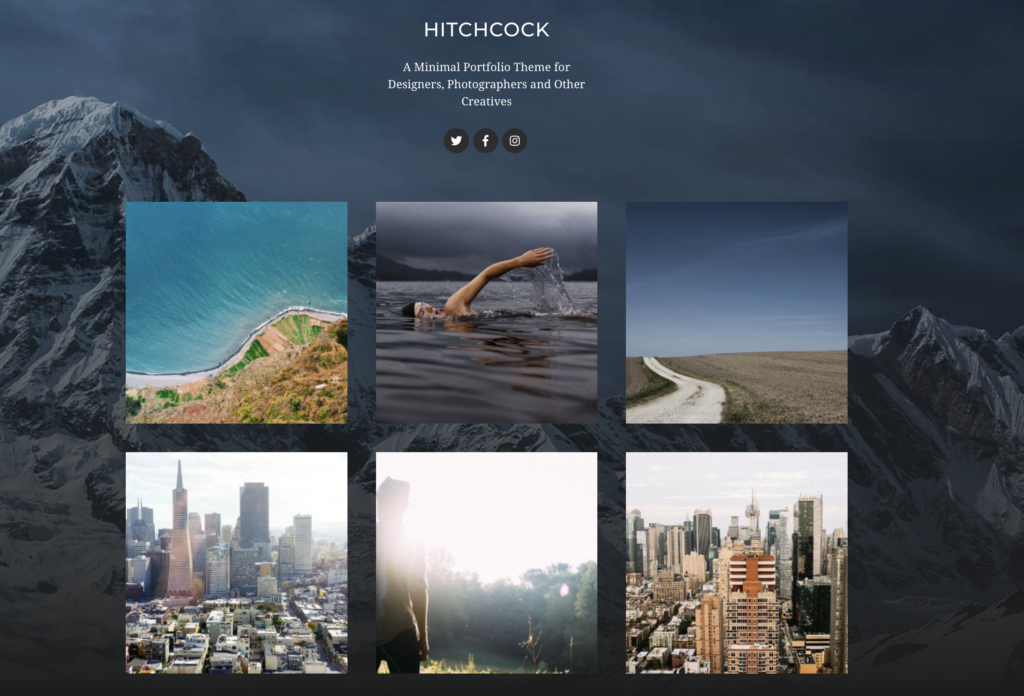
HITCHCOCK

こちらもシンプルなテーマですが、少しクールでアーバンなテイストのあるテーマです。FUKASAWAと同じ制作会社のテーマです。
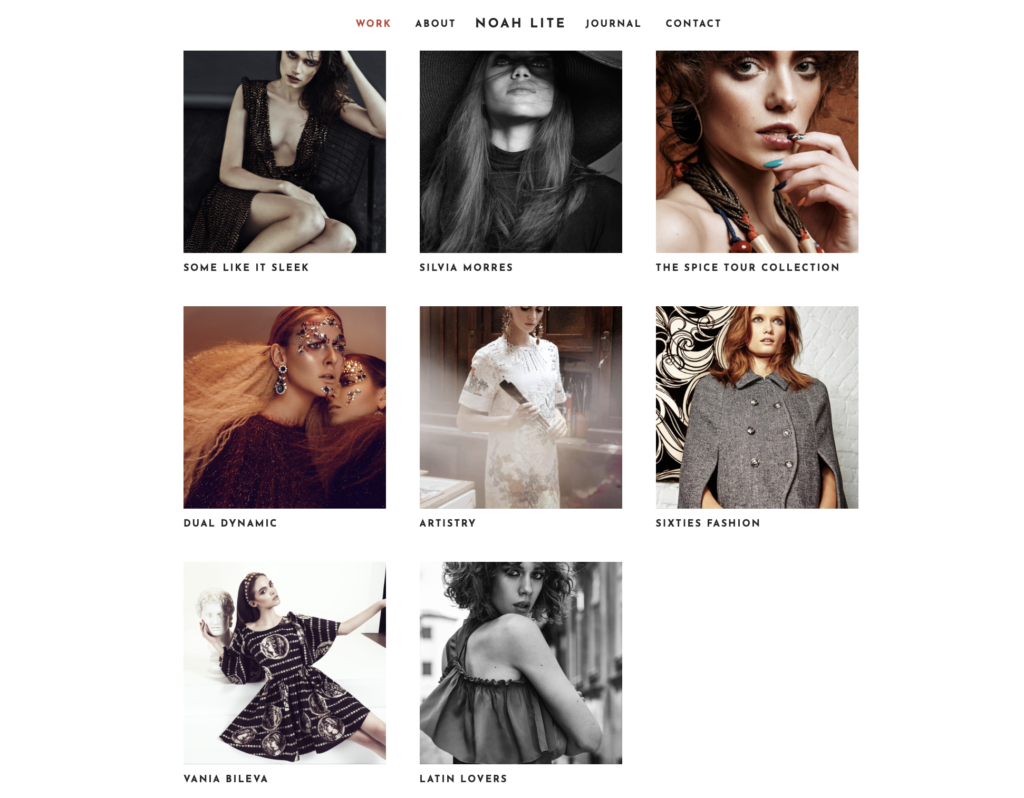
NOAH LITE

ミニマルながら洗練されたポートフォリオ向けテーマです。正方形で表示されるのでInstagramに少し似たデザインですね。トップに横広の大きな画像を表示することもできるので、目を引きやすいのも強みです。
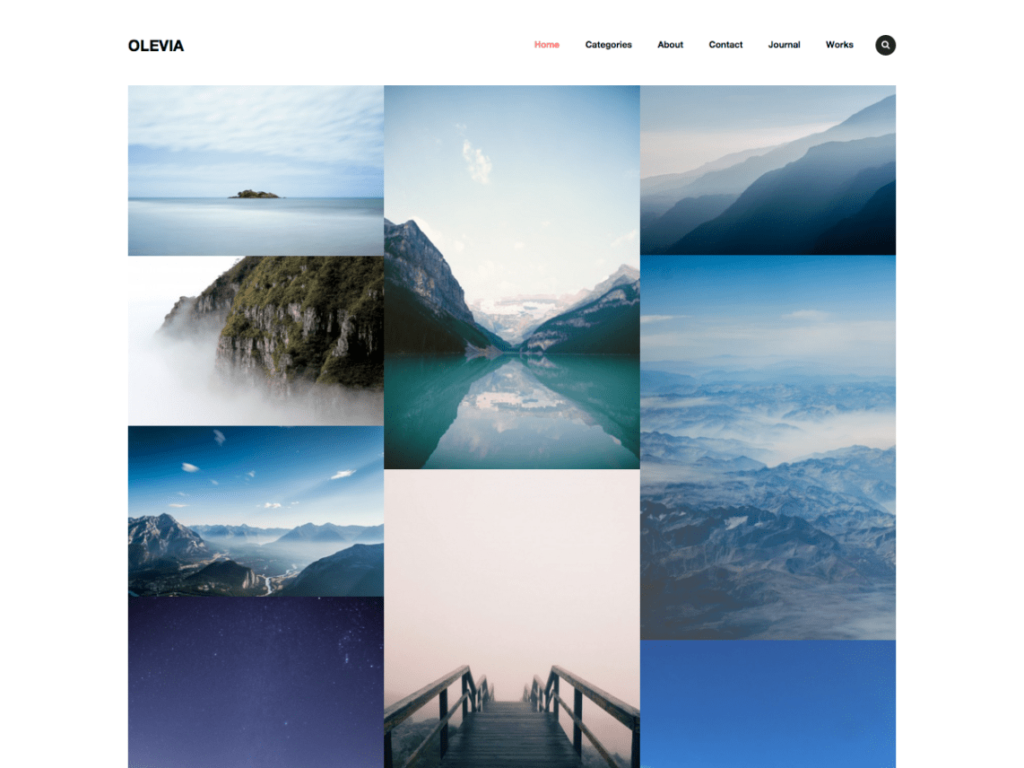
Olevia

敢えて余白を作らないデザインで洗練されたテーマです。統一感などをうまく出していくと非常に映えるテーマだと思います。デモサイトはなさそうなので割愛します。
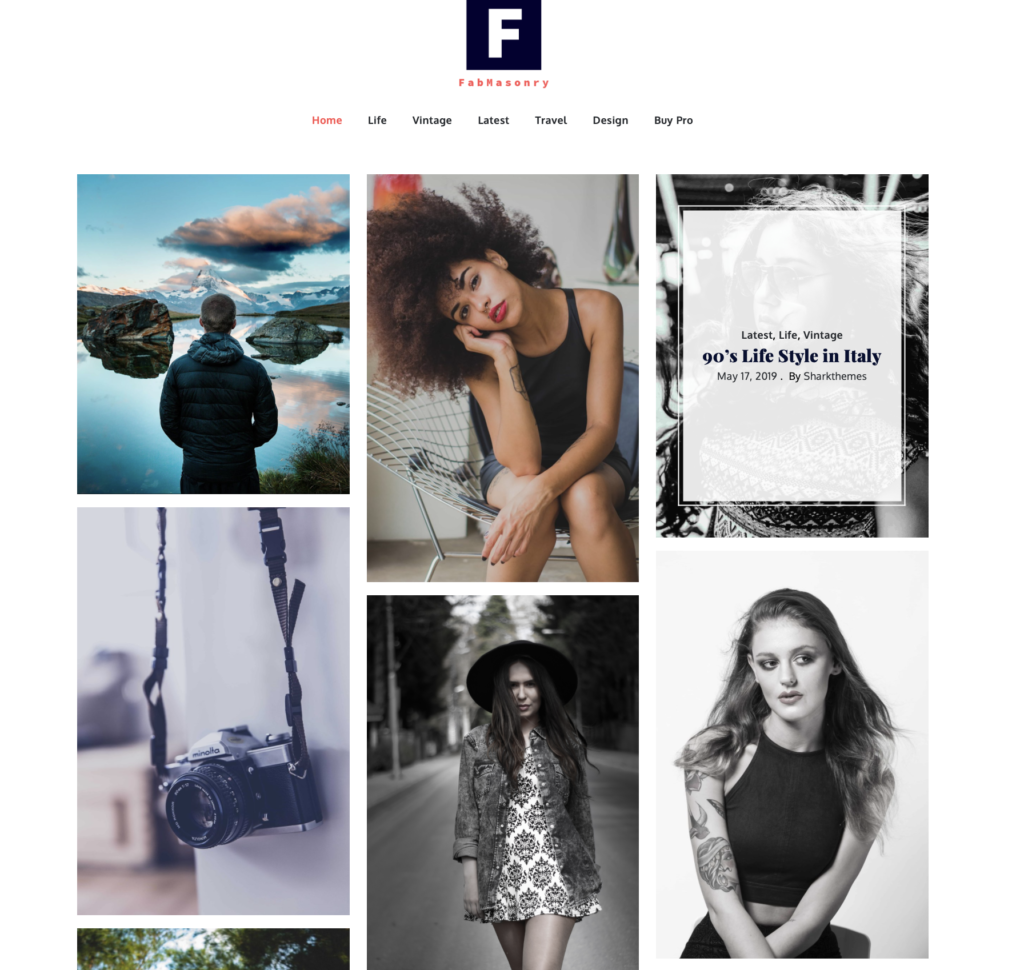
FabMasonry

異なる画像サイズを綺麗に表示させて目を引くデザインのテーマです。
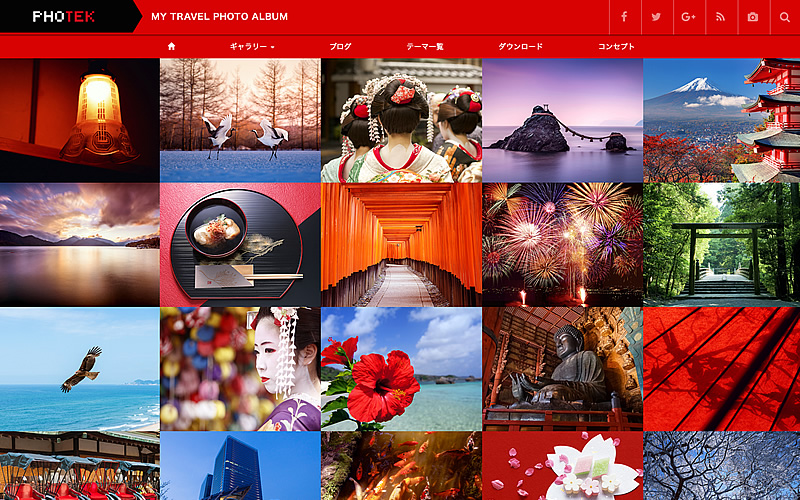
PHOTEK
最後に1つ有料テーマです。日本の制作会社が作成しているテーマなので日本人にわかりやすい作りになっています。オンライン説明書も日本語で用意されているので初心者でもハイクオリティなページを作ることができます。本ブログで使われているテーマと同じ制作会社のものなので個人的にもとても信頼できるテーマです。買い切りなので継続してお金がかかることはありません。上記無料テーマは説明が英語の部分などもあるので、その点で難しいと思った方はこちらの選択肢もよいかと思います。
ポートフォリオサイトの構成
WordPressにテーマをインストールしたら続いてページを追加しきます。ポートフォリオサイトの場合は、あなたが何者であるかがわかるプロフィールページ、ギャラリー、実績(あれば)、問い合わせページなどを作ると良いでしょう。
WordPressの使い方はインターネット上に非常にたくさんありますが、全くわからない状態で優しく勉強したい場合は本などで勉強してみるのも良いでしょう。非常にやさしく書かれている本を1つ紹介しておきます。(ただしポートフォリオ専用に書かれているものではありません)
導線の考え方
最後に、集客にポートフォリオ制作とは直接関係ありませんが、ポートフォリオ制作の目的とは密接な関係にある導線についてお話ししておきたいと思います。文頭でポートフォリオサイトを作るだけでは集客はできないとお伝えしました。
名刺やSNSに導線を敷こう
ポートフォリオサイトがどれだけ素晴らしくできあがったとしても、ただ作っただけでは誰も見てくれません。見つけてももらえません。従って、集客にも繋がりません。
例えば僕の場合、SNSに自分のサイトのURLを貼ったり、自身の名刺にQRコードを貼るなどの導線を用意しています。また、ブログや公式LINEなどから導線を作ったりすることもあります。
’このように記事を書くことで僕のことを知ってくれるという導線もありますが、なかなかいきなり記事を書くのもハードルは高いと思うので、まずは名刺に自身のポートフォリオを掲載したり、instagram, facebook, twitterあたりのSNSにリンクを貼るなどして、ポートフォリオへの導線を作るようにしましょう。
認知をしてもらうためにその名刺や広告を持ってオンライン・オフライン問わず営業活動をたくさんする!これが仕事を増やすためには一番大切!
Google Analyticsを使おう
以上でポートフォリオサイトを作るお話は終わりですが、おまけのお話です。
導線を用意して運営つつ、実際にどの導線から人々が来てくれたのかも分析した方がより次の手が打ちやすくなります。そんな時に解析ツールGoogle Analyticsがとても役に立ちます。
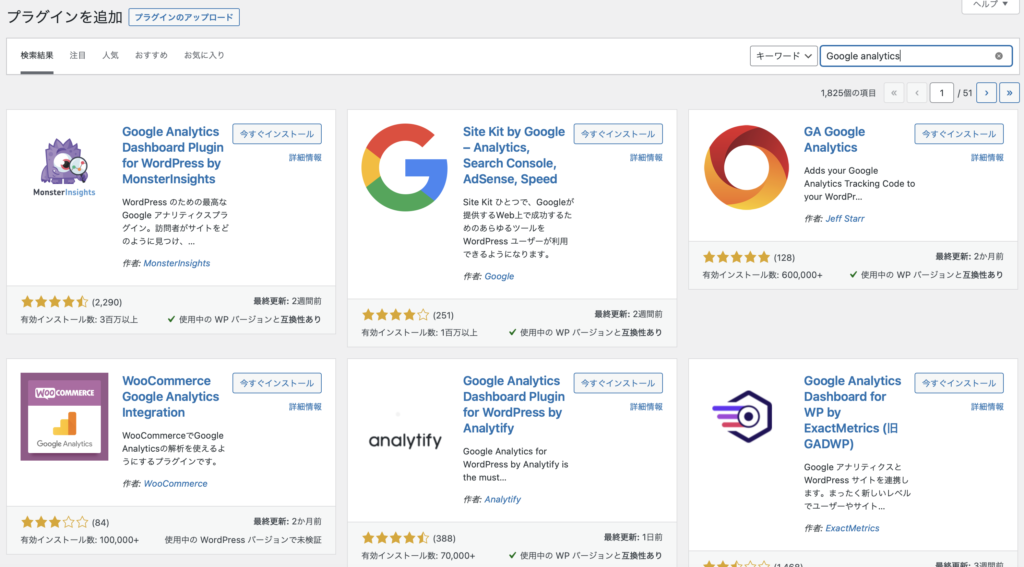
WordPressのプラグインから「Site Kit by Google – Analytics, Search Console, AdSense, Speed」というGoogleツールをまとめて使えるプラグイン導入することができるもで、こちらも合わせて使うことをお勧めします。プラグインというのはWordPressに追加できる便利ツールのことです。

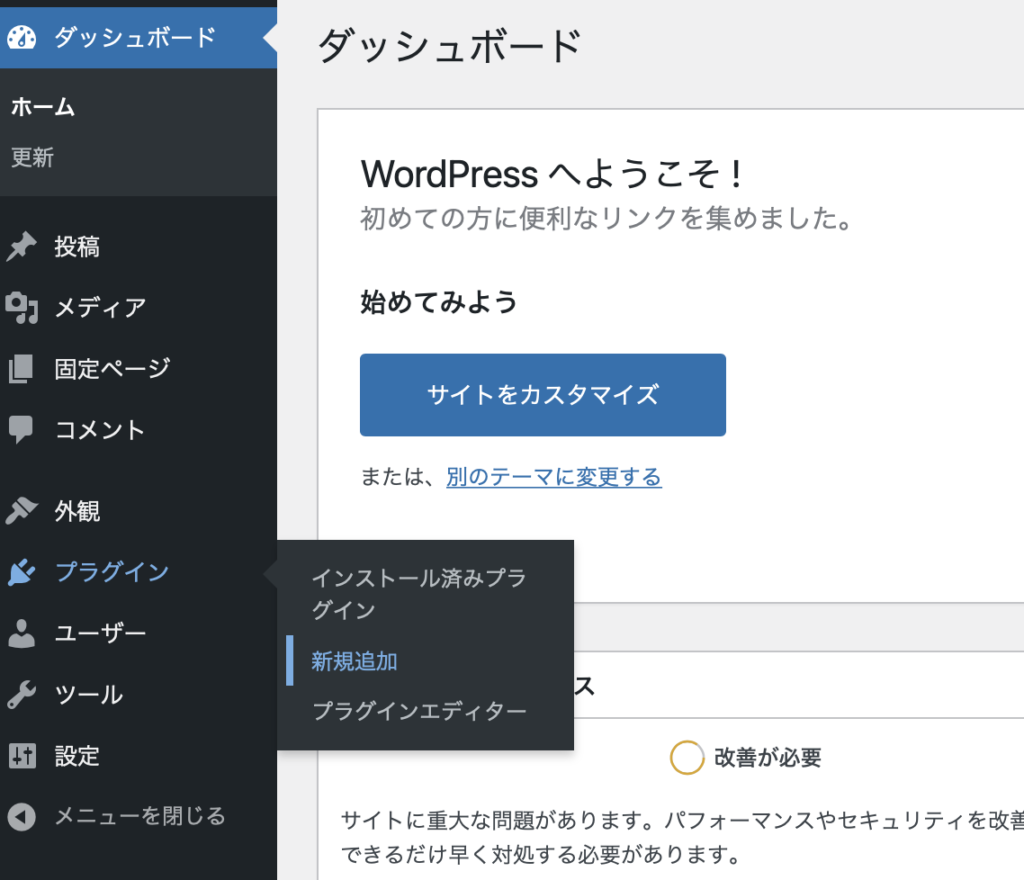
プラグイン>新規追加から新しいプラグインを追加することができます。

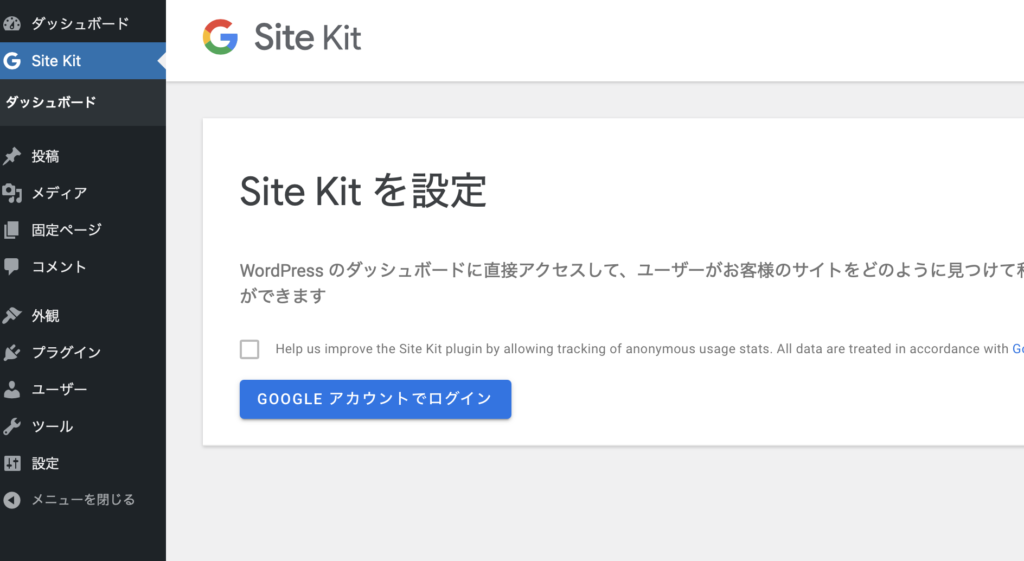
Site Kit by Google – Analytics, Search Console, AdSense, Speedを選択してインストールし、有効化しましょう。

管理画面の左上にGoogleのSite Kitが追加されるので、こちらからGoogleアカウントでログインして設定を行なっていきましょう。ここはそんなに難しく考えなくともプラグイン手順に進めていけばできると思います。